MediGo Fertility
MediGo Fertility
Overview
In collaboration with Medigo's founder, our team of six designers set out to improve how users make contraceptive choices. By conducting user research, we discovered the need for inclusivity beyond a female-only audience. We addressed this by incorporating male perspectives and creating a partner support guide.
Our refined design concepts empower users with comprehensive information and easy access to online medical experts, ensuring a more inclusive and informed approach to contraception.
My contribution
UX Research
UX Design
Tools
Figma
Miro
Procreate
Photoshop
Duration
6 weeks
Overview
In collaboration with Medigo's founder, our team of six designers set out to improve how users make contraceptive choices. By conducting user research, we discovered the need for inclusivity beyond a female-only audience. We addressed this by incorporating male perspectives and creating a partner support guide.
Our refined design concepts empower users with comprehensive information and easy access to online medical experts, ensuring a more inclusive and informed approach to contraception.
My contribution
UX Research
UX Design
Tools
Figma
Miro
Procreate
Photoshop
Duration
6 weeks




Design Process
We followed the Double Diamond Design Process, ensuring a user-centred approach through four phases:

Defining the Problem
Many women feel frustrated by the lack of holistic information about contraceptives and the “one-size-fits-all” approach of many GPs. They struggle to understand the impacts on their bodies and how to prepare for fertility, leaving them feeling unsupported and unsure of their choices.
Conversely, men often feel detached from the contraception and fertility dialogue. They lack a supportive space for learning and discussion, especially with other men, making it hard for them to connect with and support their partners. They yearn for a more inclusive dialogue to become informed and involved participants in the journey.
01 Discover
Research Overview
We conducted a competitive analysis of two fertility information platforms, delving into their strengths and weaknesses. To gain deeper insights, we carried out one-on-one interviews with 6 individuals and 4 couples. Additionally, we gathered survey responses from 22 participants, providing a broad perspective on user experiences and preferences.
Research 1 / User Survey Insights
My teammates collected survey responses from 22 participants, and I want to highlight three key insights:
Limited contraceptive education:
Most participants reported that their knowledge about contraception came from school, with a focus on pills and condoms, indicating limited awareness of other options.
Healthcare professionals' influence:
42% of participants consult their GP when selecting contraception, underscoring the significant role healthcare professionals play in their decision-making process.
The gap in communication on side effects:
Despite consulting GPs, participants primarily learn about contraceptive side effects from friends and online resources, revealing a gap in formal education on this topic.
These insights helped shape the questions for our 1:1 interviews.


Research 2 / Interview Insights
To gain deeper insights, we conducted one-on-one interviews with 6 individuals and 4 couples.
In our one-on-one interviews, women expressed feeling isolated in contraception decisions due to minimal male involvement, viewing it as a norm for women to bear responsibility. They also voiced frustration over the lack of personalised care, with GPs often offering generic solutions without adequately addressing side effects.

Research 3 / Competitive Analysis
We conducted a competitive analysis of two fertility information platforms: the ovulation tracking app Flo and the sexual health education website Sexual Health Victoria.

A key weakness of Flo is its overwhelming number of functions and pop-ups, creating a cluttered user experience. This presents an opportunity for us to design a simpler, more user-friendly platform with easier navigation.

In contrast, Sexual Health Victoria’s reliance on in-person doctor appointments reveals a gap where we could introduce online consultations, making access to information and support more convenient.

02 Define
Affinity Mapping
In the Affinity Mapping section, we consolidate and interpret the diverse user insights gathered from interviews and surveys, aiming to identify patterns, pain points, and opportunities for innovation in our UX design. We group the insights into common themes such as the benefits and side effects of contraception, barriers with men, fertility, content format, and desired features.


Key Insights from Affinity Mapping

Persona
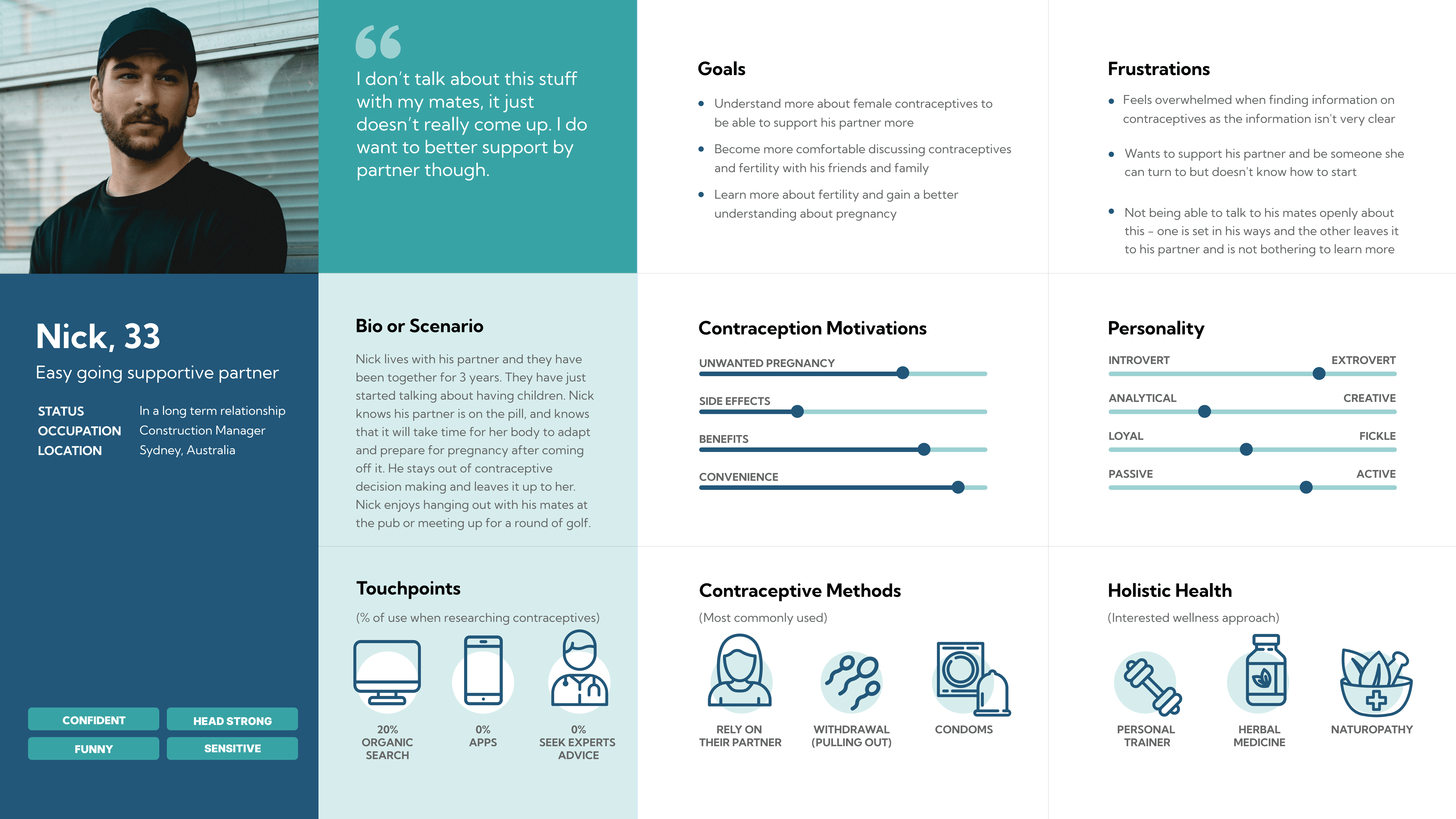
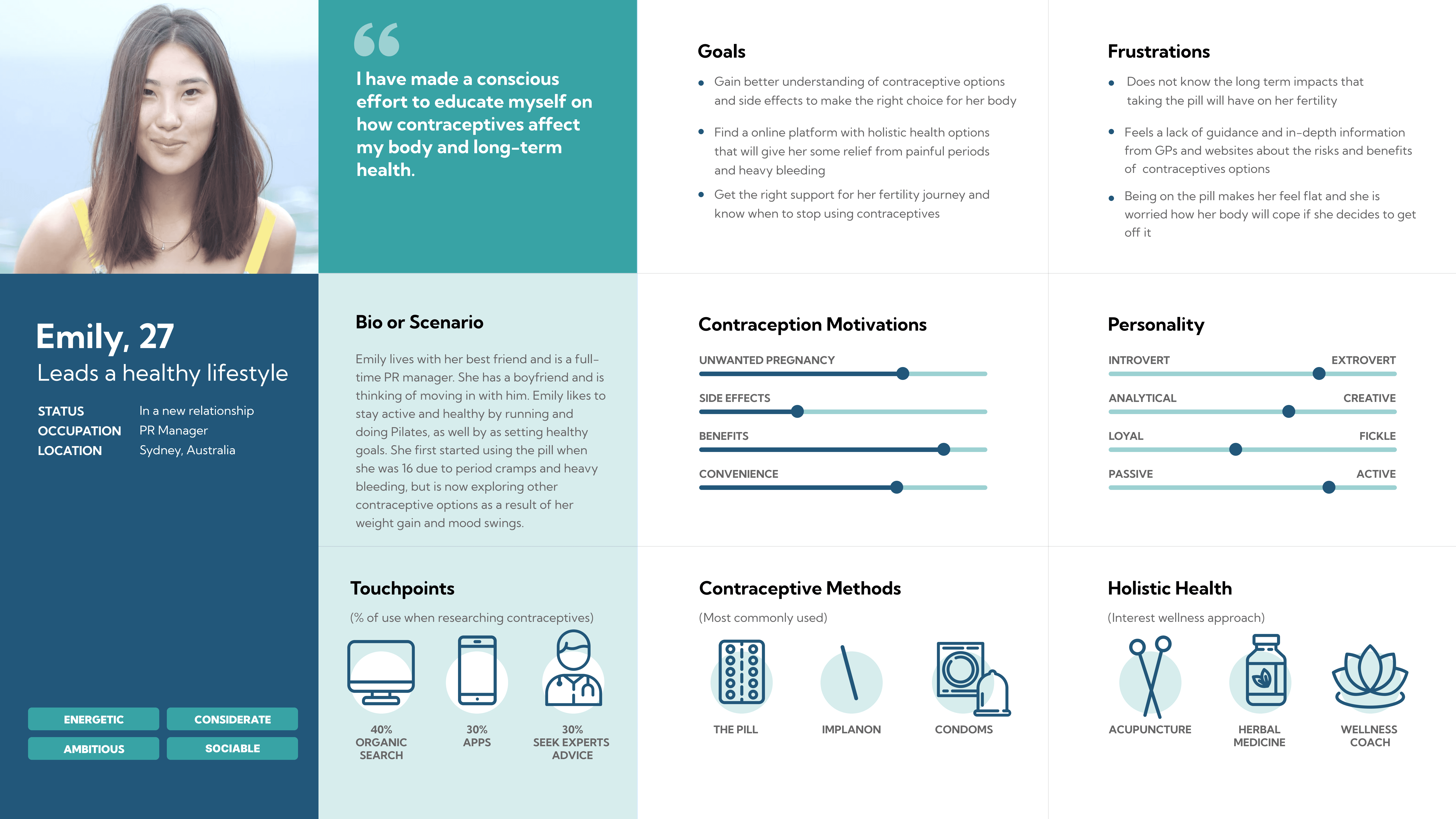
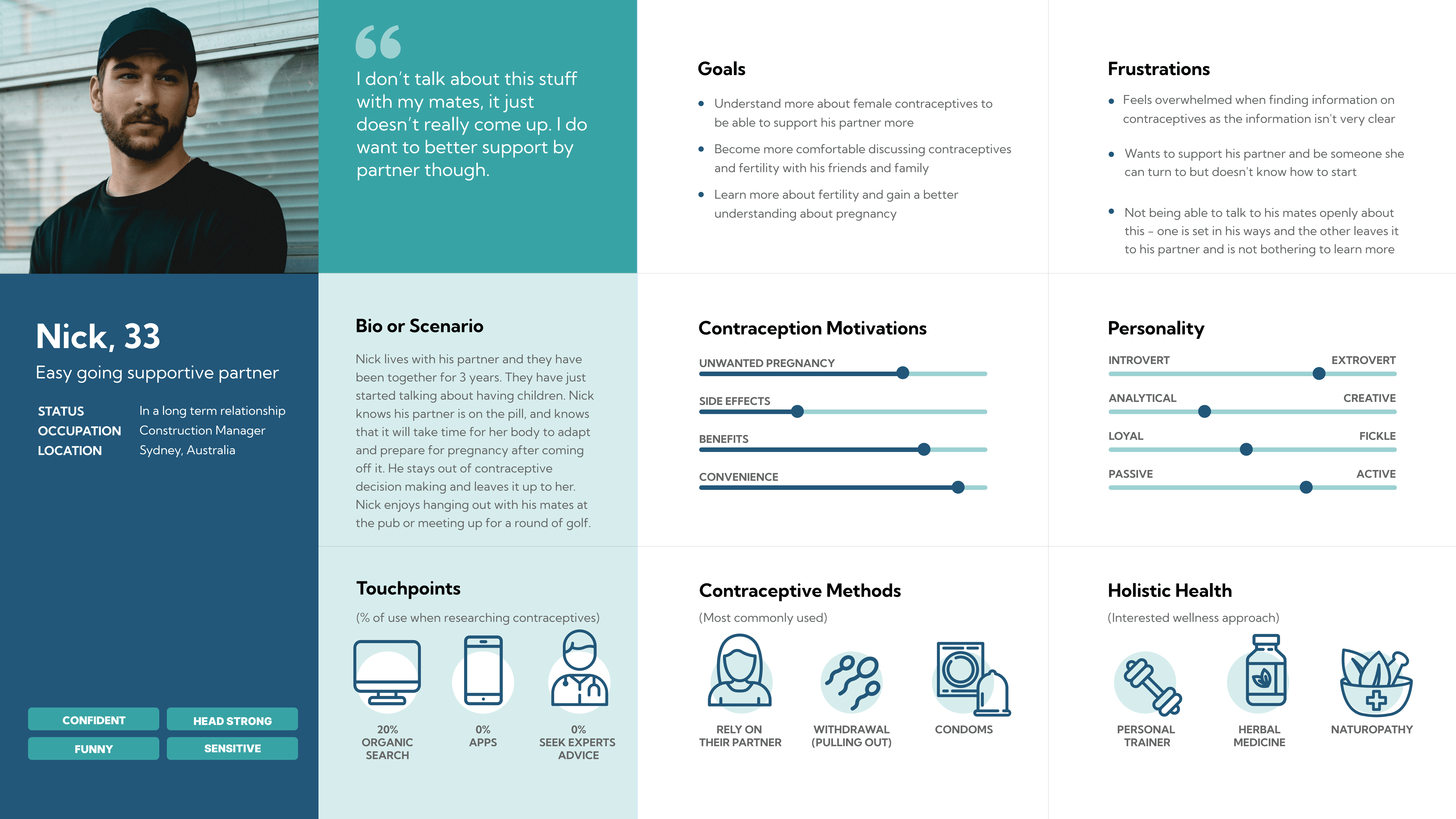
Drawing from our research findings, we developed two personas to represent our main user group. Previous research indicated a lack of resources for partners navigating fertility issues.
Thus, we created Emily, a 27-year-old female, and Nick, a 33-year-old male in a serious relationship. These personas illustrate the need for accessible information and support for both individuals and couples, guiding our design decisions.


Customer Journey Map
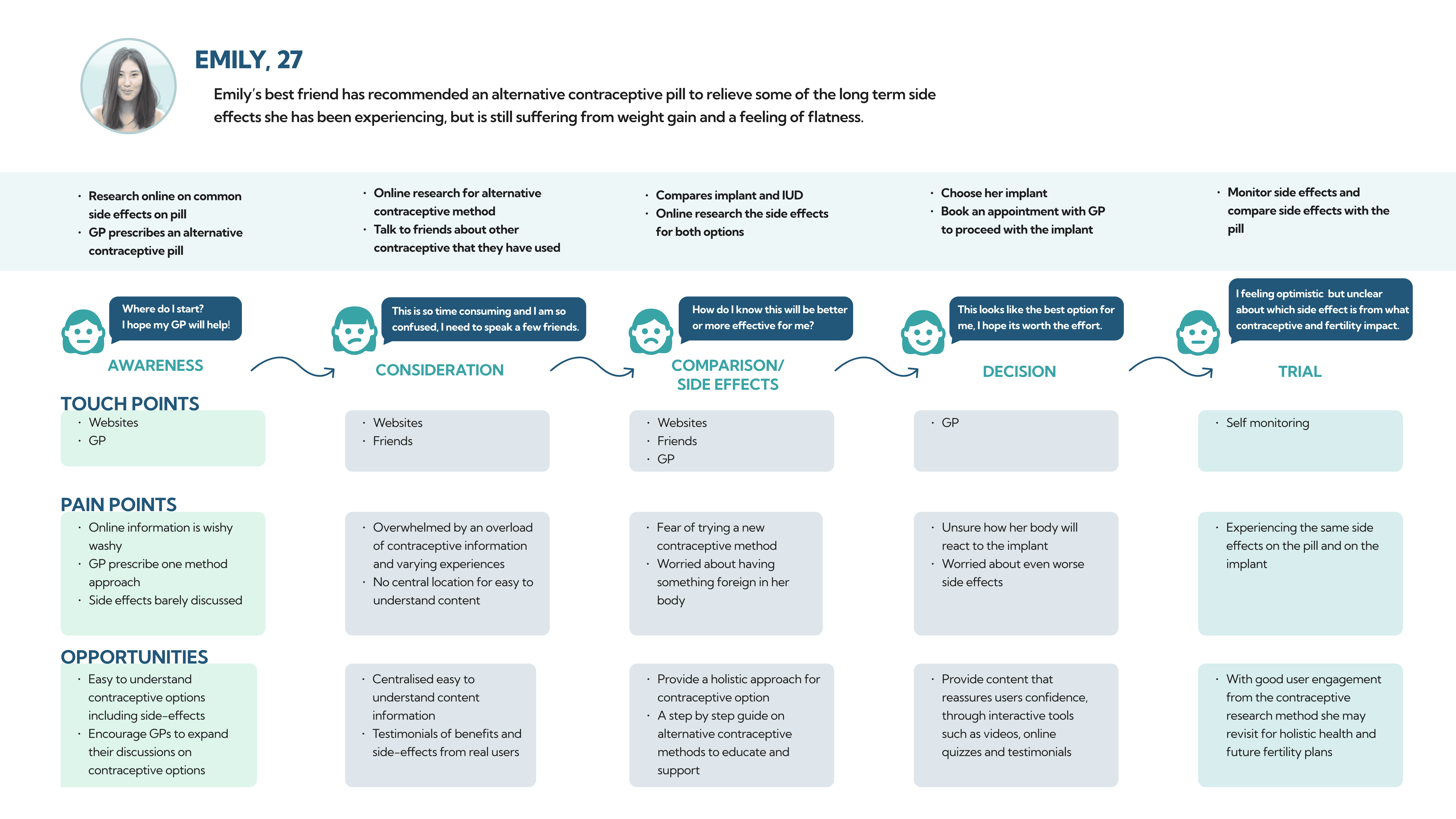
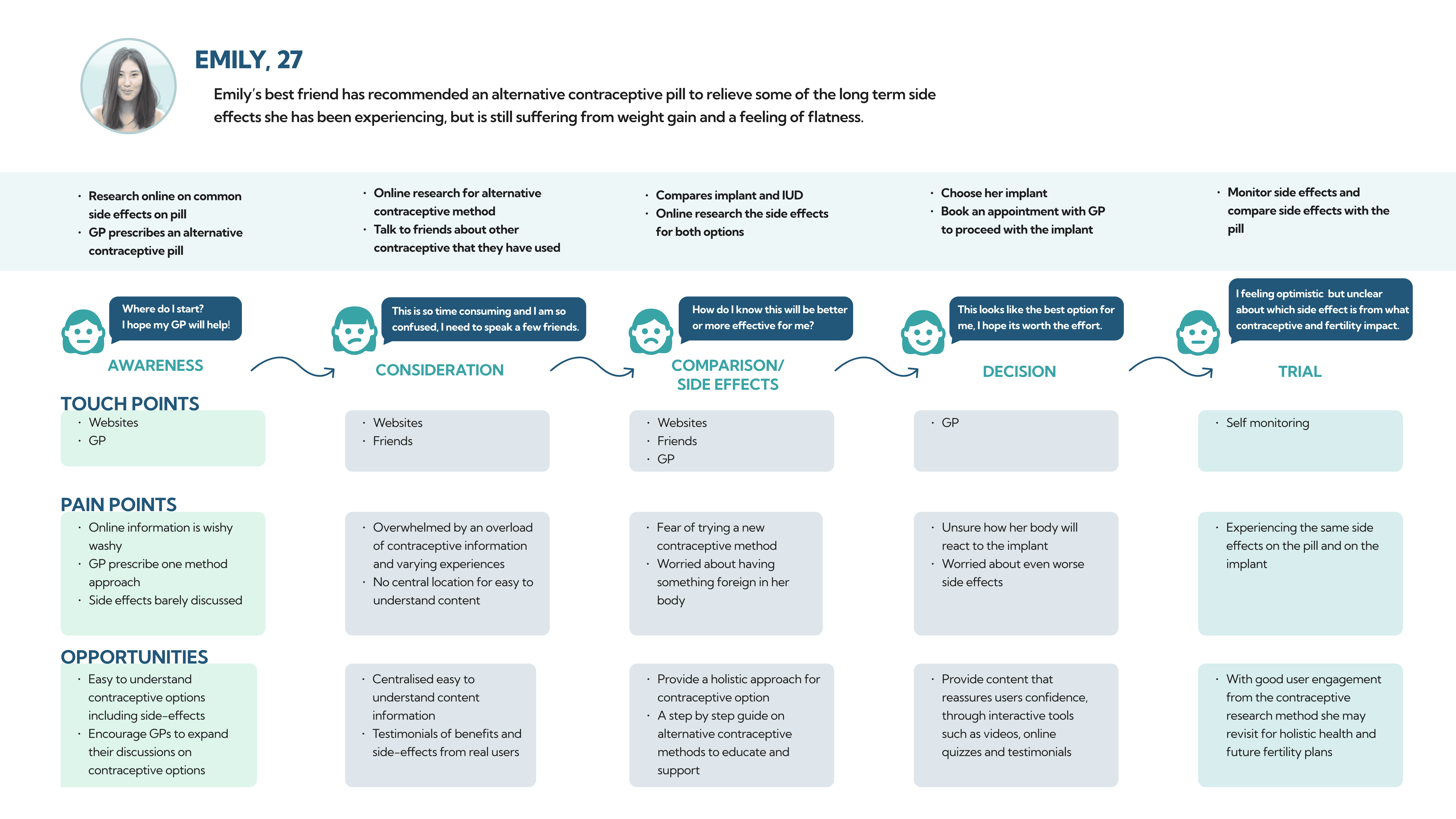
Emily’s User Journey
Emily’s journey is centred around finding an alternative contraceptive option due to the ongoing side effects she experiences with the contraceptive pill. Her journey begins with becoming aware of the common side effects of the pill. She then considers alternative contraceptive methods, compares different options, and finally, with the help of her GP, decides on one to try.
Her main pain point along her journey is feeling overwhelmed by an overload of contraceptive information and varying experiences.

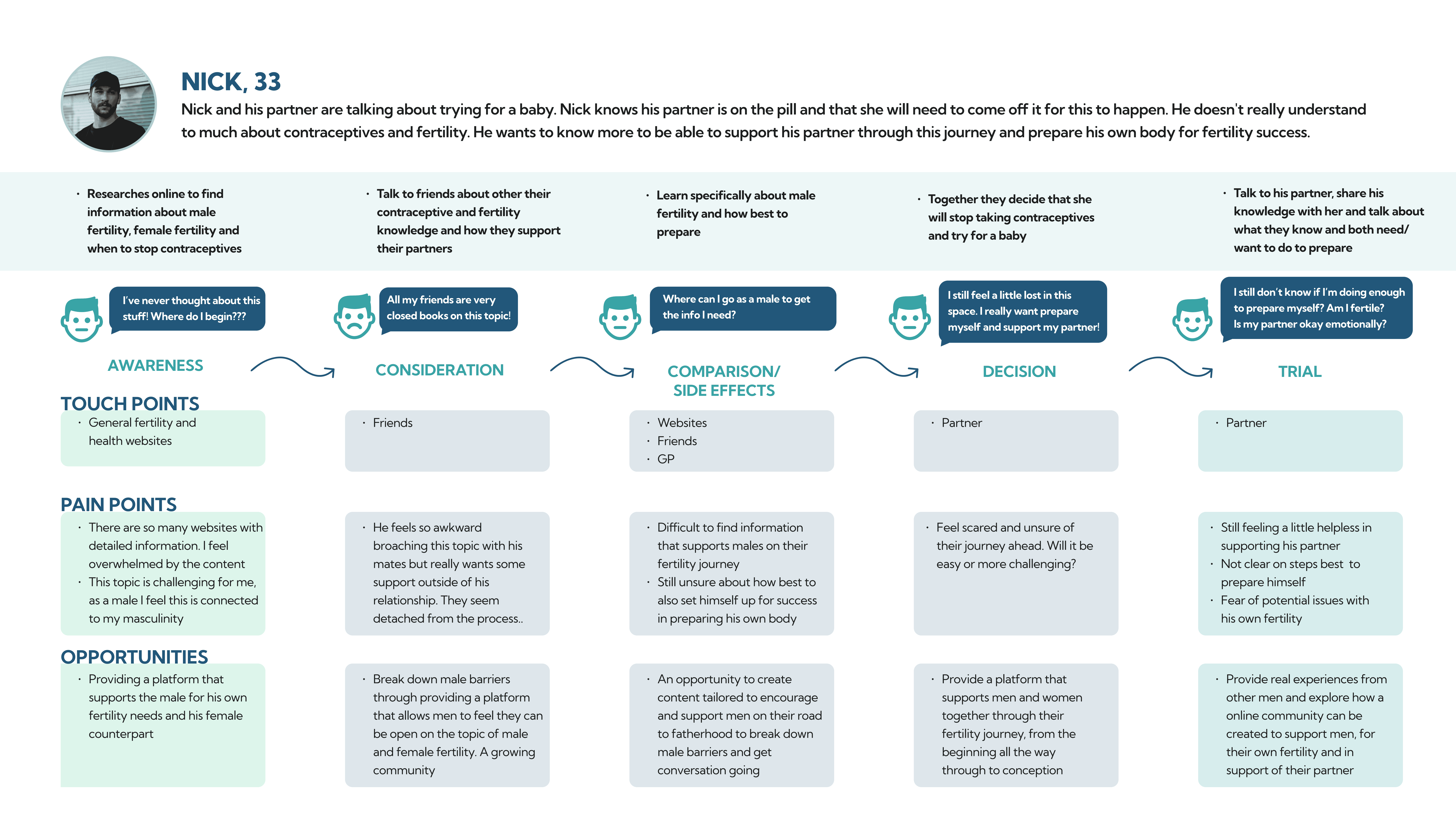
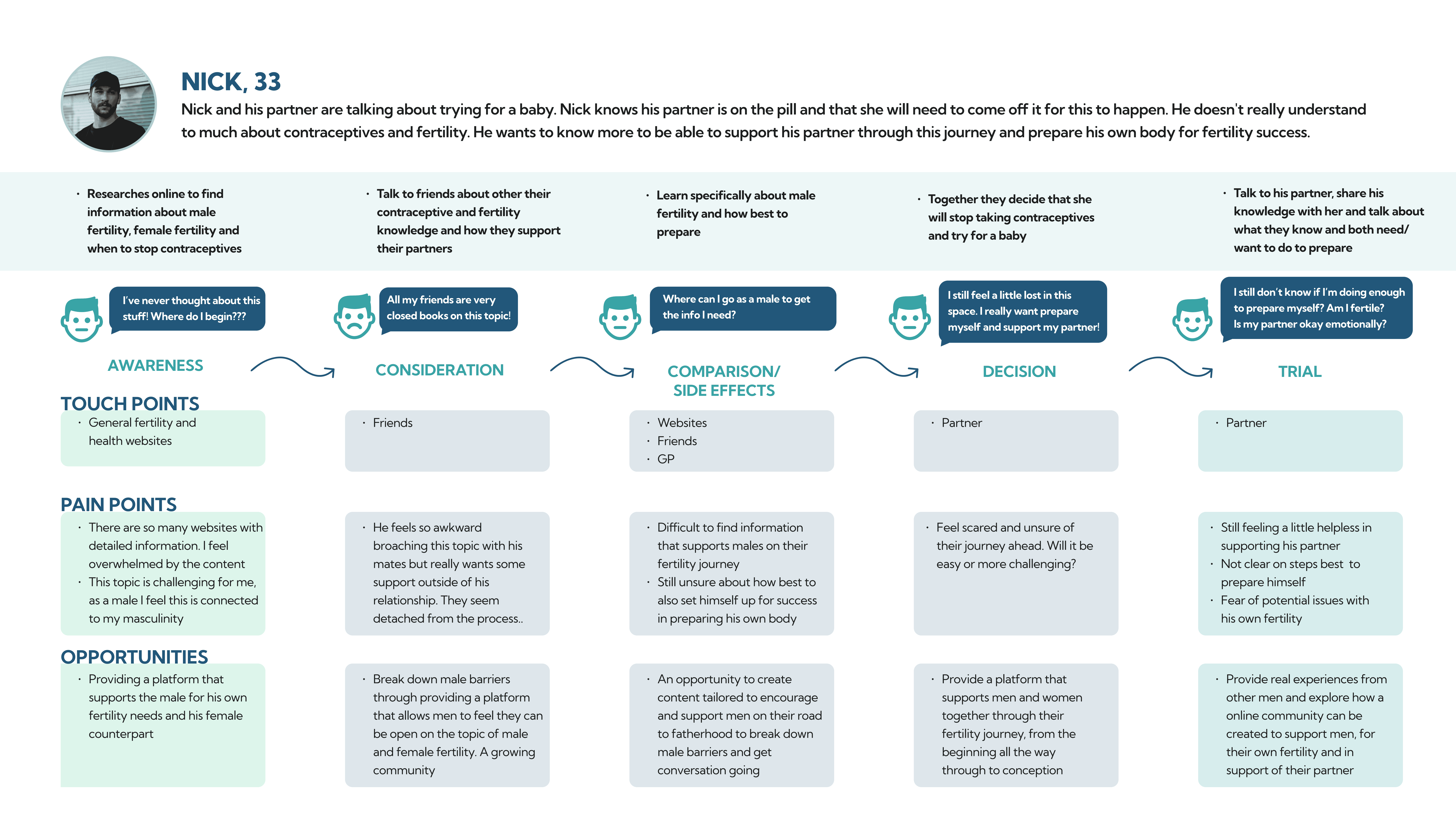
Nick’s User Journey
Nick’s journey is centred around understanding contraceptive options and fertility. As he and his partner try for a baby, Nick aims to support her through the process while also preparing his own body for fertility success. His journey involves learning about various contraceptive methods, understanding fertility challenges, and actively participating in their shared goal of starting a family. However, he feels awkward broaching this topic with his mates and struggles to find male-specific fertility information.

03 Develop
How Might We Statements
For primary female users:
“How might we present content that allows women to make informed decisions regarding contraception and improve their chances of a healthy fertility journey?”
For secondary users, including those interested in general content and content with a male focus:
“How might we engage users to make informed choices about contraception and seek support, especially in rural or remote areas?”
“How can we provide content that encourages men to take a more active role in contraception and fertility support for their partners?”
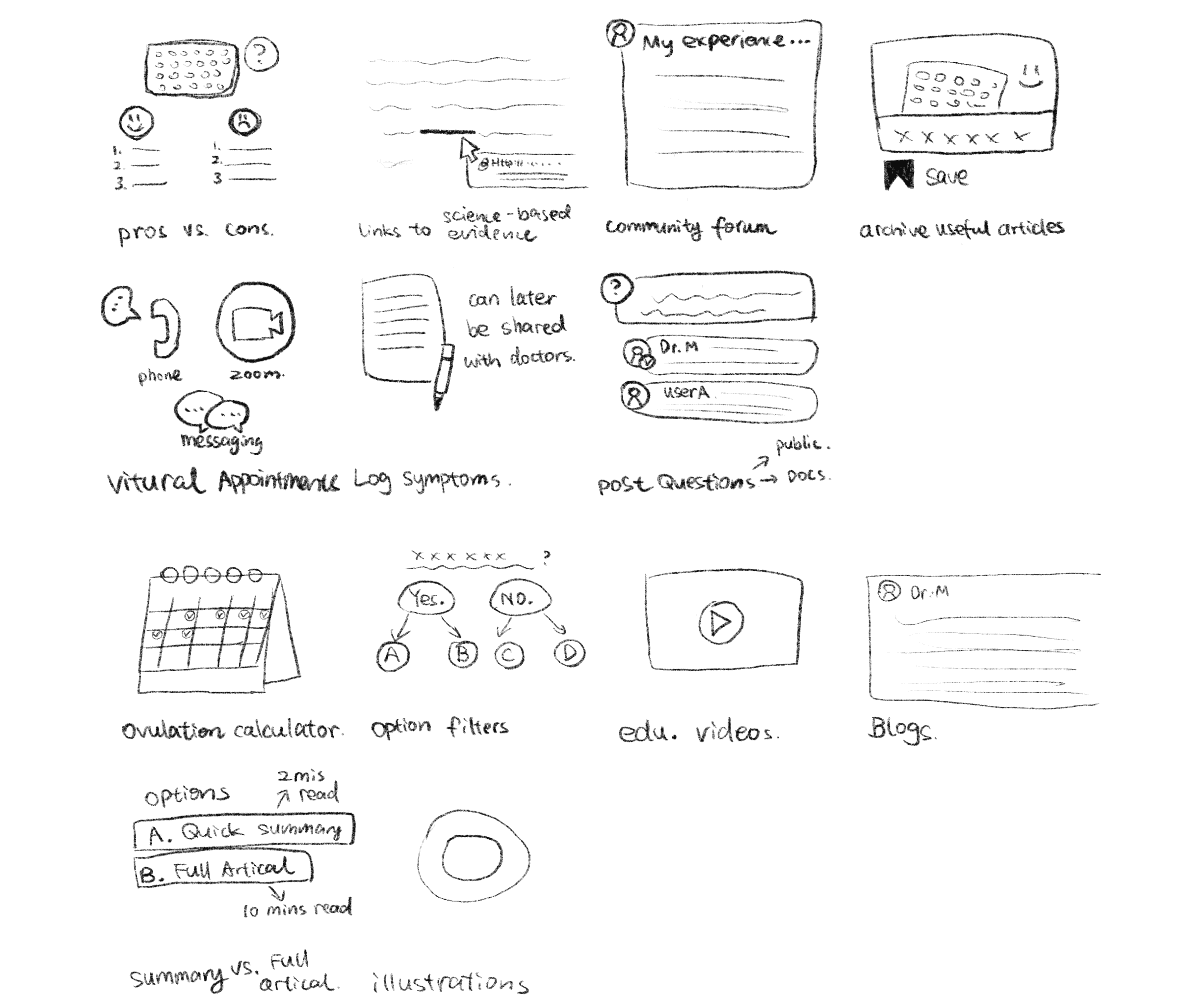
Crazy 8s
Our "How Might We" (HMW) questions framed our ideation process. Each team member then completed a set of Crazy 8s for all the HMW questions, brainstorming around 70+ unique features for the design.

Minimum Viable Product (MVP)
Following an intense Crazy 8s brainstorming session, we organised our ideas using an MVP matrix, categorising features by effort and impact. Each colour represents ideas from the different 'How Might We' statements. This distribution guided our focus on website features to maximise both impact and efficiency.

Storyboard
The storyboarding phase of our UX case brought users' stories to life, focusing on our male persona, Nick. Nick and his partner, Ella, have been trying to conceive without success, despite Ella's healthy fertility levels. This struggle has taken an emotional toll on Ella, and Nick is determined to support her while identifying the cause of their fertility issues.
The storyboard gave us valuable insights into Nick's interactions with key features and male-focused content on the website. By visualizing his experiences and emotions, we better understood his needs, enabling us to create a more empathetic and effective user experience.

Information Architecture

Wireframe
Before the vibrant colours and interactive elements, our journey began with wireframes—the skeletal framework mapping out the user's navigation path and laying the groundwork for intuitive experiences. These wireframes were designed with user testing in mind, allowing us to refine interactions before creating high-fidelity prototypes. This approach ensured the website navigation and content catered to both men and women.

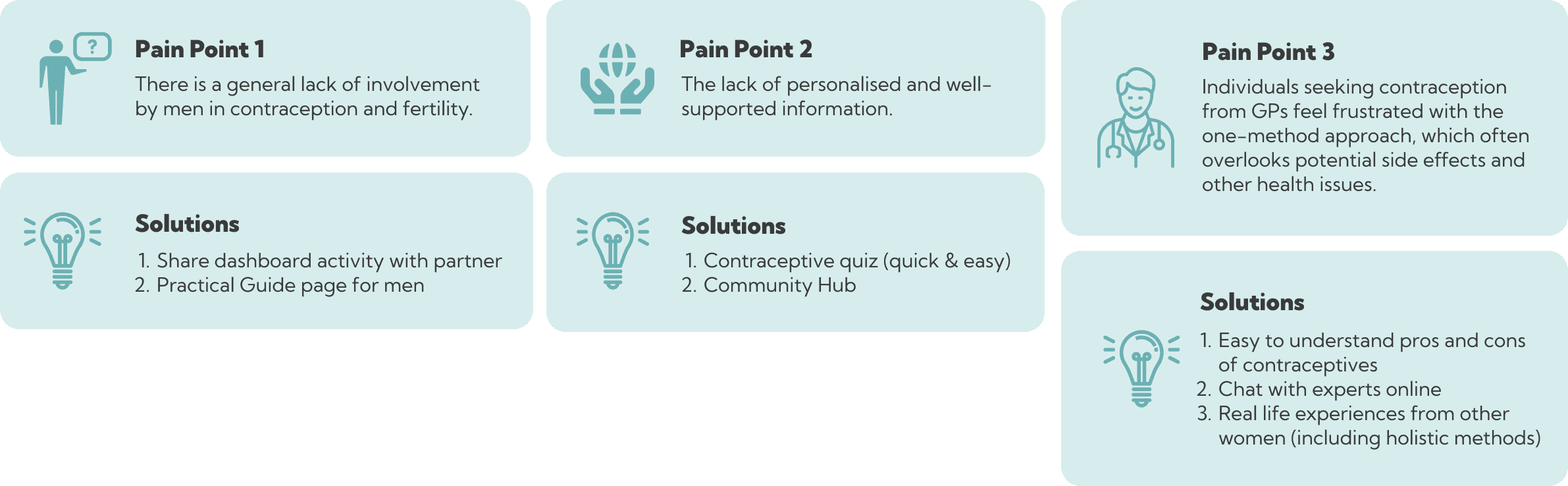
From Ideas to Solutions



Pain point and solutions summary

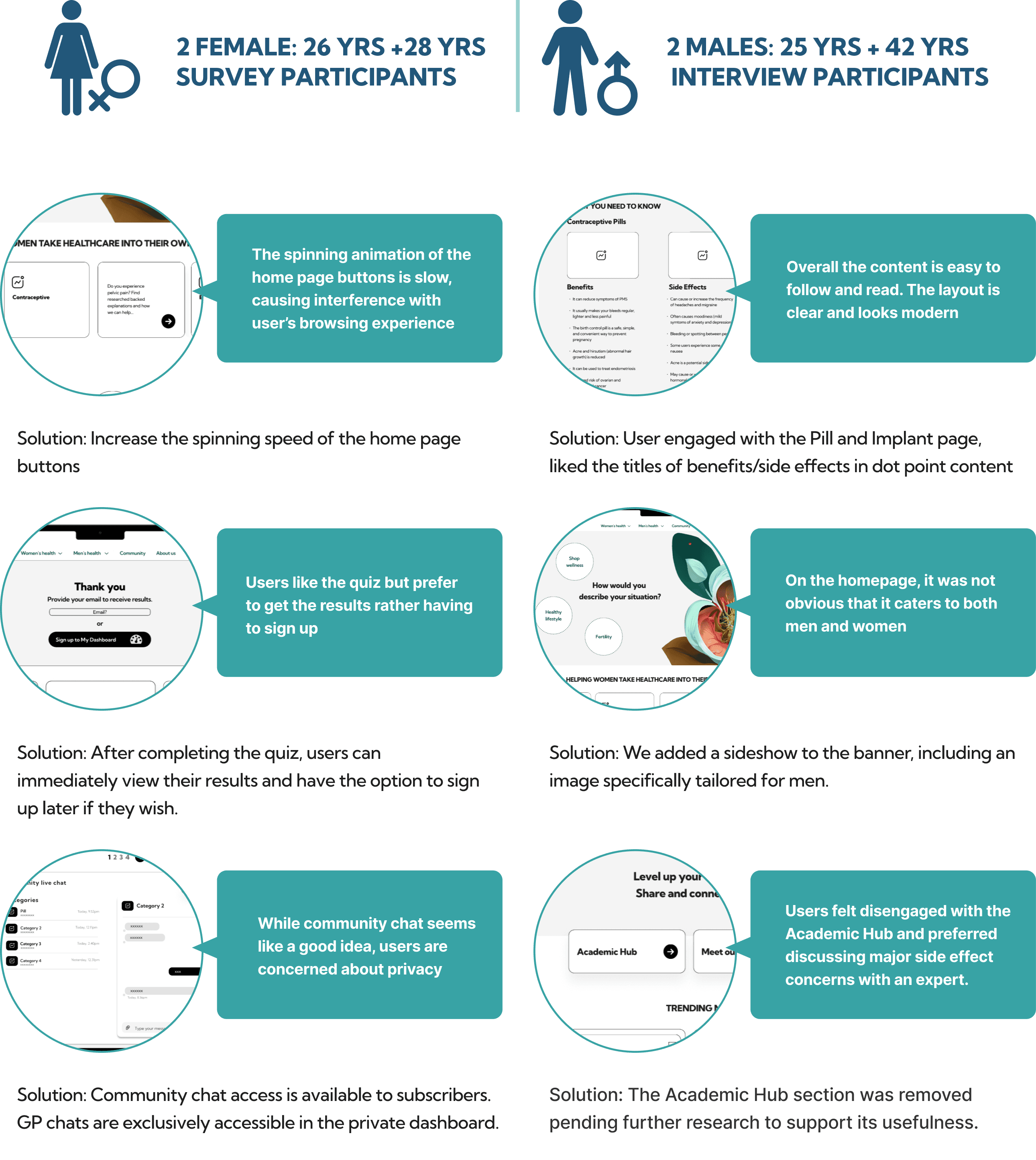
04 Test
User Testing
Given the project's tight timeline, we strategically opted for high-fidelity wireframes as our testing medium, enabling rapid user feedback integration and design refinement.
Task 1: Inspired by Emily's user flow, users are asked to decide on a new contraceptive and conduct research on the website.
Task 2: Inspired by Nick's user flow, users explore male fertility advice and support guides.

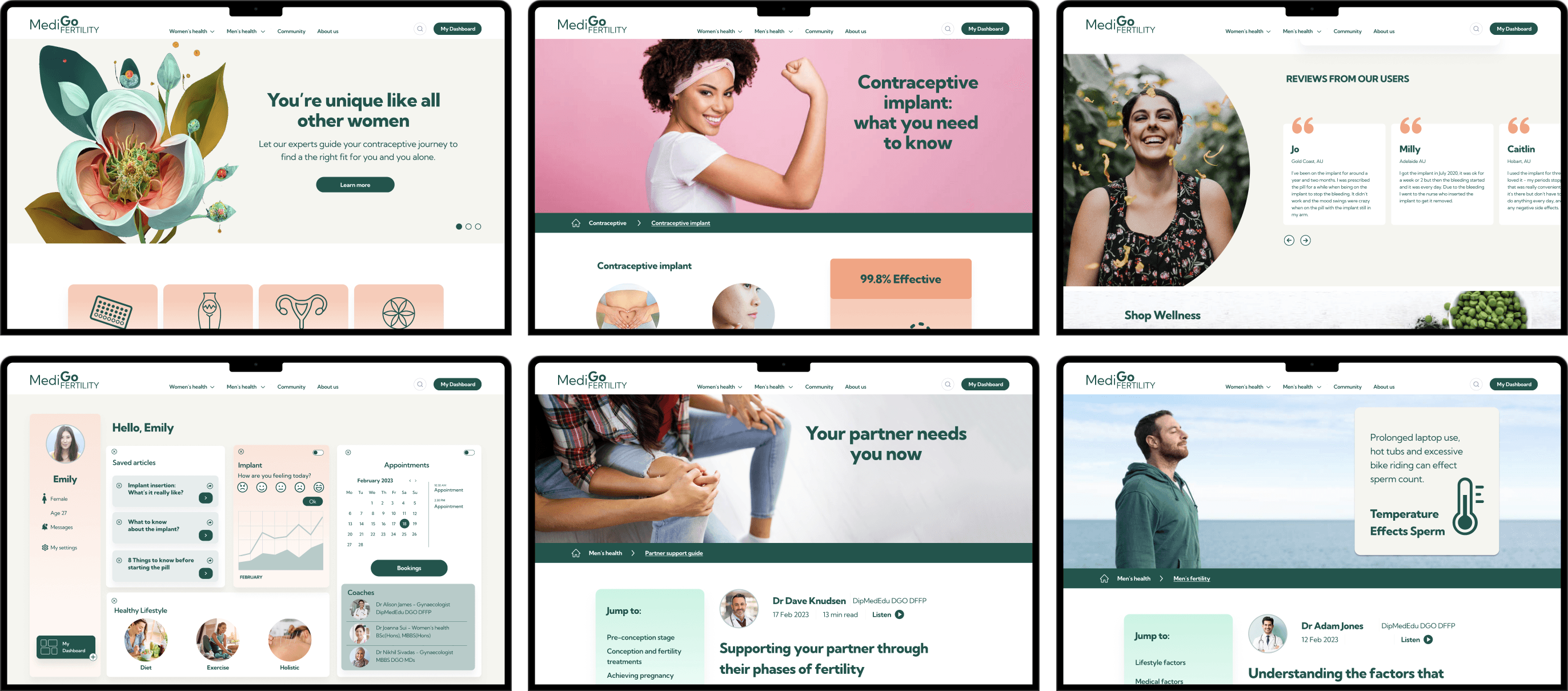
05 Final Prototype


Design Process
We followed the Double Diamond Design Process, ensuring a user-centred approach through four phases:

Defining the Problem
Many women feel frustrated by the lack of holistic information about contraceptives and the “one-size-fits-all” approach of many GPs. They struggle to understand the impacts on their bodies and how to prepare for fertility, leaving them feeling unsupported and unsure of their choices.
Conversely, men often feel detached from the contraception and fertility dialogue. They lack a supportive space for learning and discussion, especially with other men, making it hard for them to connect with and support their partners. They yearn for a more inclusive dialogue to become informed and involved participants in the journey.
01 Discover
Research Overview
We conducted a competitive analysis of two fertility information platforms, delving into their strengths and weaknesses. To gain deeper insights, we carried out one-on-one interviews with 6 individuals and 4 couples. Additionally, we gathered survey responses from 22 participants, providing a broad perspective on user experiences and preferences.
Research 1 / User Survey Insights
My teammates collected survey responses from 22 participants, and I want to highlight three key insights:
Limited contraceptive education:
Most participants reported that their knowledge about contraception came from school, with a focus on pills and condoms, indicating limited awareness of other options.
Healthcare professionals' influence:
42% of participants consult their GP when selecting contraception, underscoring the significant role healthcare professionals play in their decision-making process.
The gap in communication on side effects:
Despite consulting GPs, participants primarily learn about contraceptive side effects from friends and online resources, revealing a gap in formal education on this topic.
These insights helped shape the questions for our 1:1 interviews.


Research 2 / Interview Insights
To gain deeper insights, we conducted one-on-one interviews with 6 individuals and 4 couples.
In our one-on-one interviews, women expressed feeling isolated in contraception decisions due to minimal male involvement, viewing it as a norm for women to bear responsibility. They also voiced frustration over the lack of personalised care, with GPs often offering generic solutions without adequately addressing side effects.

Research 3 / Competitive Analysis
We conducted a competitive analysis of two fertility information platforms: the ovulation tracking app Flo and the sexual health education website Sexual Health Victoria.

A key weakness of Flo is its overwhelming number of functions and pop-ups, creating a cluttered user experience. This presents an opportunity for us to design a simpler, more user-friendly platform with easier navigation.

In contrast, Sexual Health Victoria’s reliance on in-person doctor appointments reveals a gap where we could introduce online consultations, making access to information and support more convenient.

02 Define
Affinity Mapping
In the Affinity Mapping section, we consolidate and interpret the diverse user insights gathered from interviews and surveys, aiming to identify patterns, pain points, and opportunities for innovation in our UX design. We group the insights into common themes such as the benefits and side effects of contraception, barriers with men, fertility, content format, and desired features.

Key Insights from Affinity Mapping

Persona
Drawing from our research findings, we developed two personas to represent our main user group. Previous research indicated a lack of resources for partners navigating fertility issues.
Thus, we created Emily, a 27-year-old female, and Nick, a 33-year-old male in a serious relationship. These personas illustrate the need for accessible information and support for both individuals and couples, guiding our design decisions.


Customer Journey Map
Emily’s User Journey
Emily’s journey is centred around finding an alternative contraceptive option due to the ongoing side effects she experiences with the contraceptive pill. Her journey begins with becoming aware of the common side effects of the pill. She then considers alternative contraceptive methods, compares different options, and finally, with the help of her GP, decides on one to try.
Her main pain point along her journey is feeling overwhelmed by an overload of contraceptive information and varying experiences.

Nick’s User Journey
Nick’s journey is centred around understanding contraceptive options and fertility. As he and his partner try for a baby, Nick aims to support her through the process while also preparing his own body for fertility success. His journey involves learning about various contraceptive methods, understanding fertility challenges, and actively participating in their shared goal of starting a family. However, he feels awkward broaching this topic with his mates and struggles to find male-specific fertility information.

03 Develop
How Might We Statements
For primary female users:
“How might we present content that allows women to make informed decisions regarding contraception and improve their chances of a healthy fertility journey?”
For secondary users, including those interested in general content and content with a male focus:
“How might we engage users to make informed choices about contraception and seek support, especially in rural or remote areas?”
“How can we provide content that encourages men to take a more active role in contraception and fertility support for their partners?”
Crazy 8s
Our "How Might We" (HMW) questions framed our ideation process. Each team member then completed a set of Crazy 8s for all the HMW questions, brainstorming around 70+ unique features for the design.

Minimum Viable Product (MVP)
Following an intense Crazy 8s brainstorming session, we organised our ideas using an MVP matrix, categorising features by effort and impact. Each colour represents ideas from the different 'How Might We' statements. This distribution guided our focus on website features to maximise both impact and efficiency.

Storyboard
The storyboarding phase of our UX case brought users' stories to life, focusing on our male persona, Nick. Nick and his partner, Ella, have been trying to conceive without success, despite Ella's healthy fertility levels. This struggle has taken an emotional toll on Ella, and Nick is determined to support her while identifying the cause of their fertility issues.
The storyboard gave us valuable insights into Nick's interactions with key features and male-focused content on the website. By visualizing his experiences and emotions, we better understood his needs, enabling us to create a more empathetic and effective user experience.

Information Architecture

Wireframe
Before the vibrant colours and interactive elements, our journey began with wireframes—the skeletal framework mapping out the user's navigation path and laying the groundwork for intuitive experiences. These wireframes were designed with user testing in mind, allowing us to refine interactions before creating high-fidelity prototypes. This approach ensured the website navigation and content catered to both men and women.

From Ideas to Solutions



Pain point and solutions summary

04 Test
User Testing
Given the project's tight timeline, we strategically opted for high-fidelity wireframes as our testing medium, enabling rapid user feedback integration and design refinement.
Task 1: Inspired by Emily's user flow, users are asked to decide on a new contraceptive and conduct research on the website.
Task 2: Inspired by Nick's user flow, users explore male fertility advice and support guides.

05 Final Prototype