Spotify Fan Community
Spotify Fan Community
Overview
Although Spotify has a massive user base, it lacks a space for fans to connect over shared musical interests. The challenge was to design a feature within the artist profile section of Spotify’s mobile app, enabling fans to interact and build communities. The objective was to create a seamless and engaging platform that fosters fan connection and community.
This design challenge was completed and presented within a two-week timeframe.
Overview
My contribution
UX Research
UX Design
UI Design
Tools
Figma
Procreate
Duration
Auguest 2024
2 weeks
design challenge
Research 2 / User Interview
I conducted brief interviews with three participants to gain insights into user behaviour and better understand their experiences. The focus was on three key aspects:
Current experience – Understanding how users currently engage with fan communities.
Pain points – Identifying the challenges and frustrations they face.
Expectations – Exploring their needs and what features they would expect in an improved fan community experience.
These interviews provided a deeper understanding of user behaviour and laid the groundwork for refining the design direction.

Affinity Mapping
After the interviews, I organised my notes by clustering similar topics, which ultimately resulted in five key categories. Using this structure, I created an affinity map to identify patterns and trends from the research. From there, I extracted insights from each category and ranked them according to their significance. Insights that were mentioned more frequently or discussed in greater detail were prioritised, helping me focus on the most pressing user needs and opportunities.

Affinity Map Insights
After synthesising a significant amount of data, I distilled it into four key areas that shaped my decisions throughout the project:
What users want – Desired features and experiences.
What users don’t want – Unwanted or frustrating elements.
Pain points – Challenges in current interactions.
Motivations – Reasons behind their behaviours and engagement.
These insights provided a clear framework for addressing user needs and refining the design direction.

Design Process

01 Understand
Research 1 / Competitive Analysis
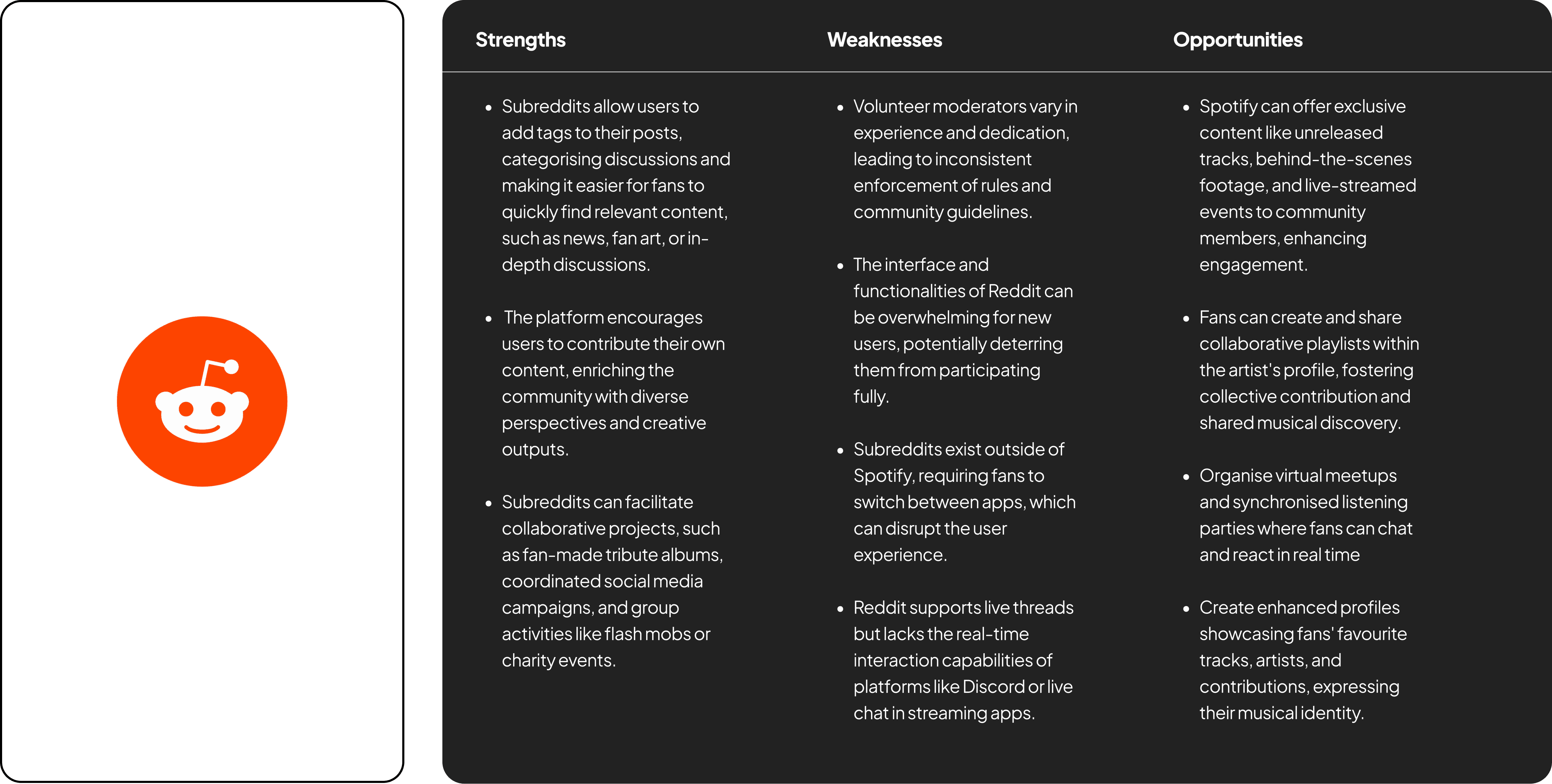
To clarify the task and align expectations, I started with a competitive analysis. Rather than performing a full SWOT analysis, I concentrated on identifying key strengths from competitors for inspiration, weaknesses to avoid, and opportunities for Spotify.
I selected SoundCloud and Reddit for this analysis, as they provide strong examples of how fans engage with each other online.


03 Ideate
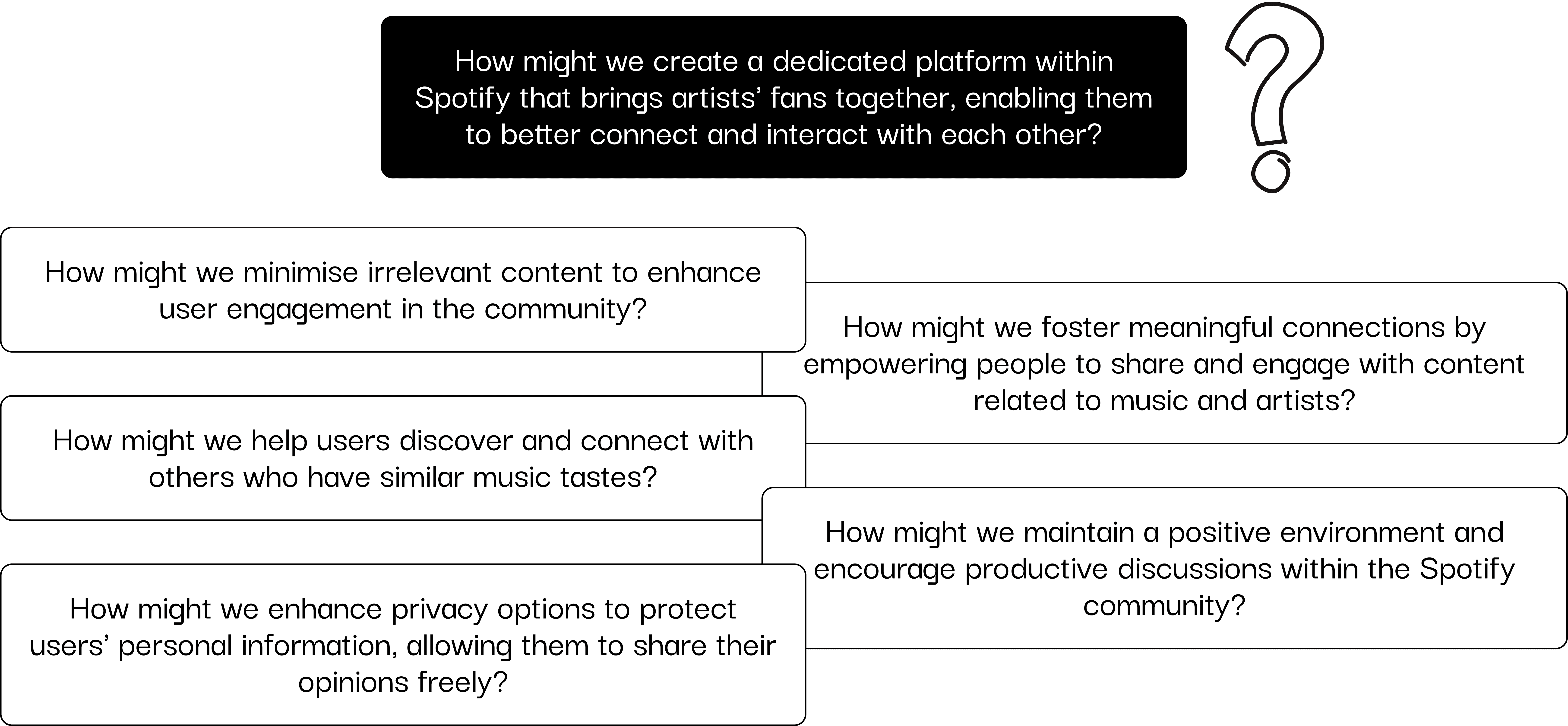
'How Might We' Statements

Brainstorm Ideas
I usually rely on the Crazy 8s method for brainstorming, but I modified it by focusing solely on writing down ideas and skipping the sketching phase. This approach saved time and enabled me to generate a greater number of ideas more efficiently.


Using "How might we" statements to guide my brainstorming, I generated approximately 70 ideas aimed at addressing user needs and solving their pain points.

With a clear understanding of the users and a wealth of ideas gathered, I was ready to address the challenges and pain points head-on.
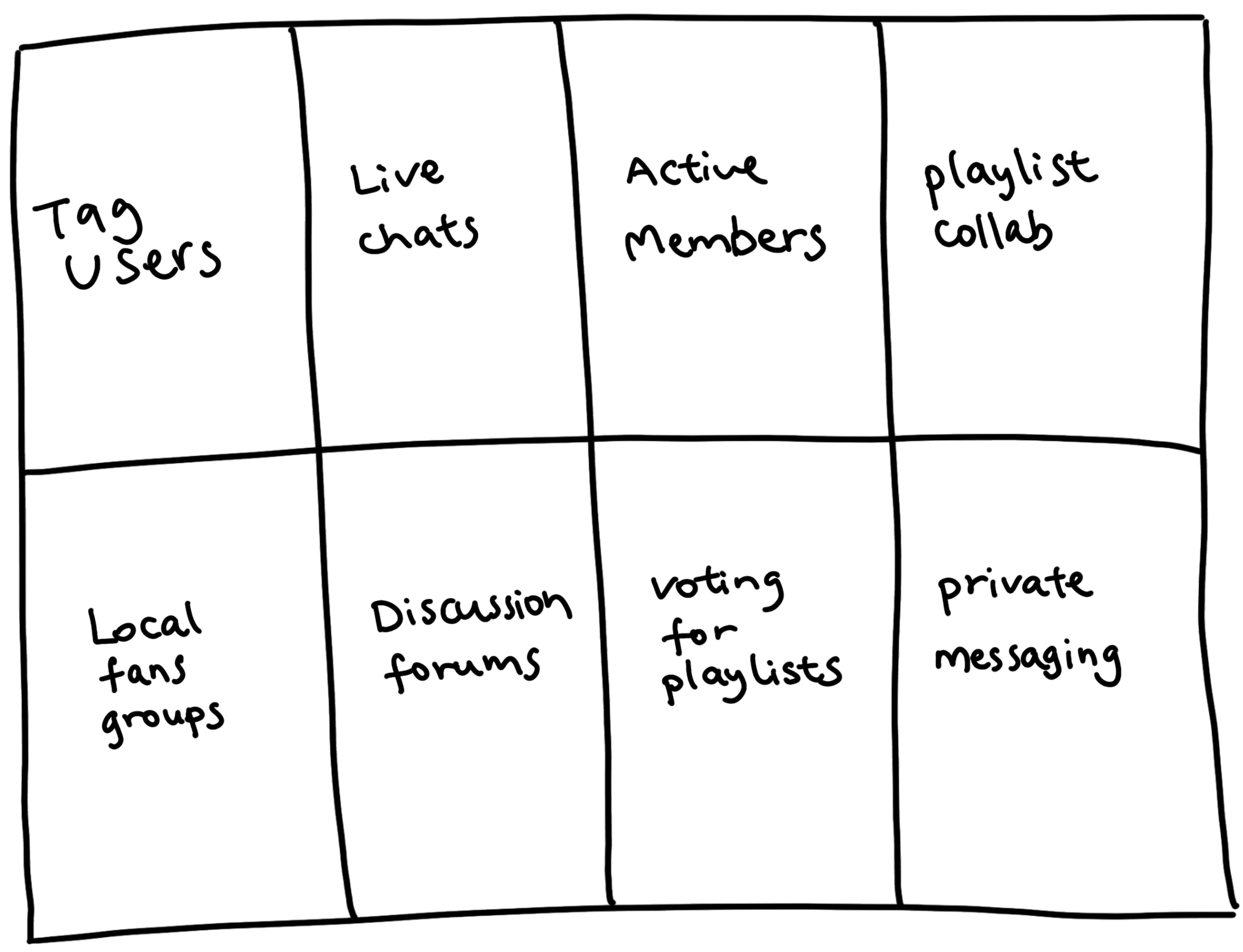
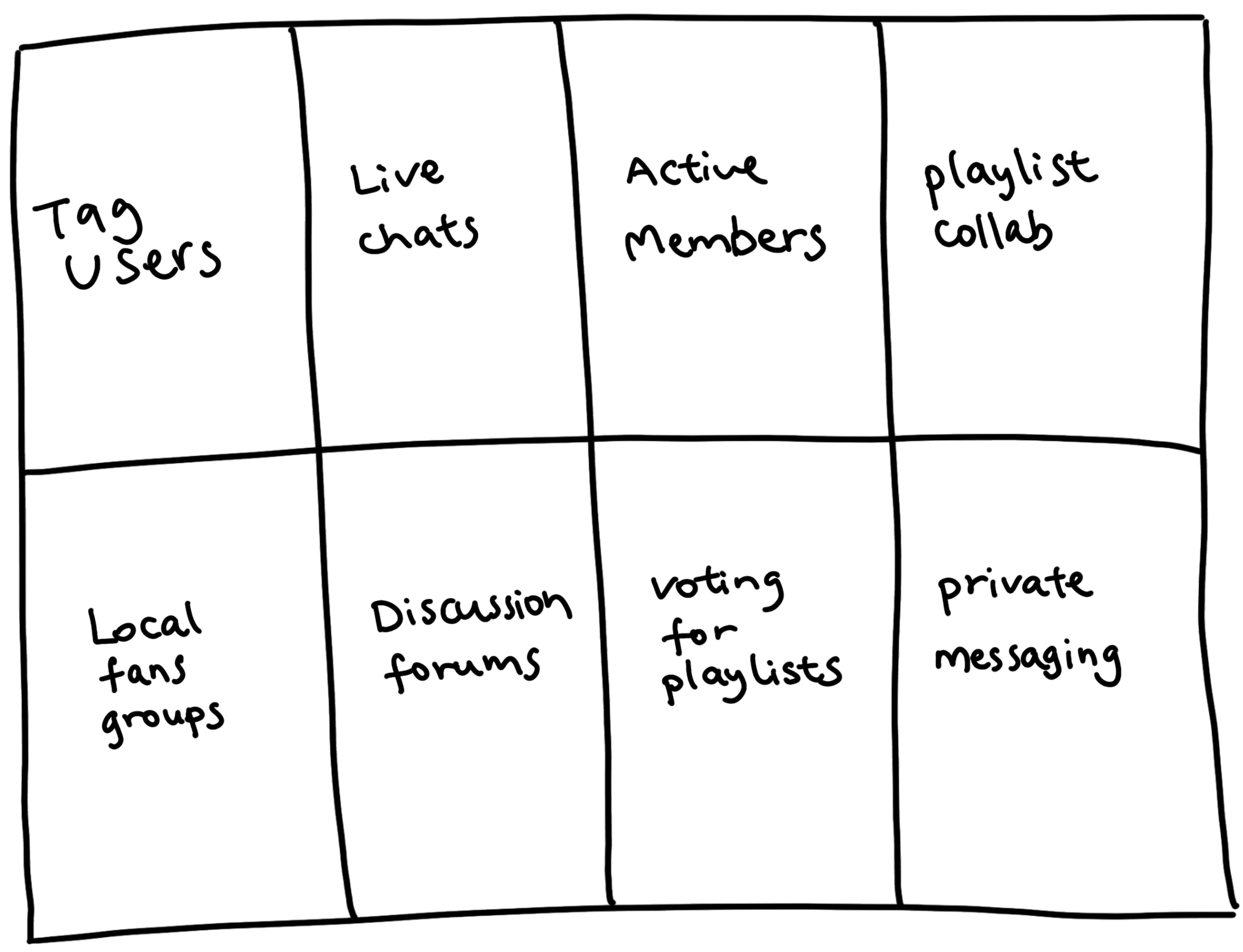
Prioritisation Matrix
After brainstorming, I organised the ideas using a prioritisation matrix to identify the most suitable solutions for the current situation. I concentrated on the high-impact quadrant, which made it challenging to choose from so many exciting ideas. However, I prioritised solutions that offered significant impact while being achievable within the given time frame. For my final solutions, highlighted in bold, I focused on quick wins and balanced them with a few major projects to maximise both efficiency and impact in addressing user pain points.

Information Architecture
With the MVP defined, I utilised information architecture to structure my design.
The main fan screen is accessible via a button on the artist’s profile. This screen is divided into three sections: a community feed for sharing, top playlists, and a list of active members. Users can expand the share section to open the feed and engage with the community.
On the right, the architecture of user profiles allows users to explore each other’s playlists, view recent activity, and connect.

With this solid information architecture in place, I was ready to move on to the development stage.
02 Define
Personas
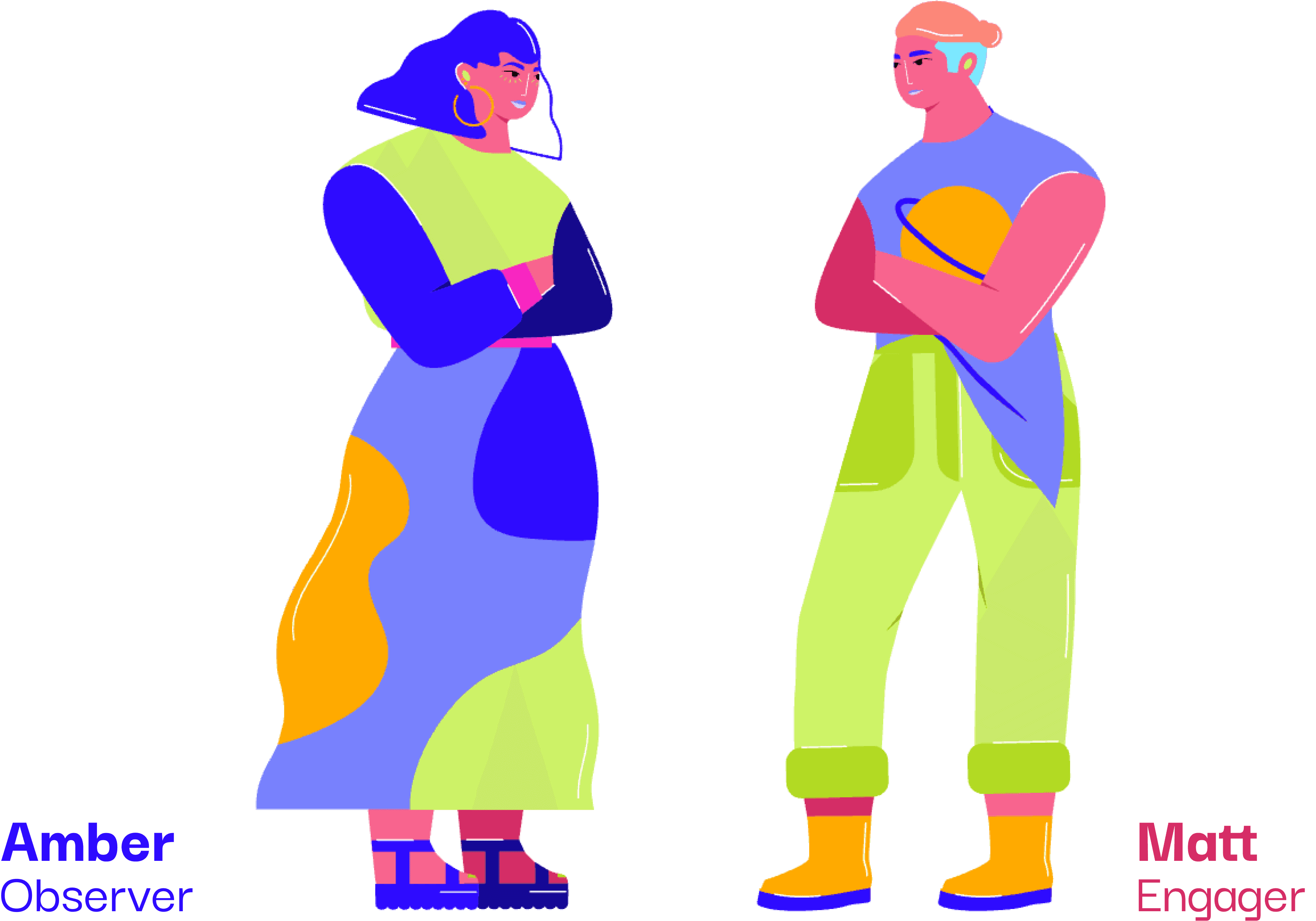
Initially, I intended to create detailed personas, but time constraints led me to summarise users into two key types.
The first is the Observer, like Amber, who prefers to read posts and draw inspiration from others.
The second is the Engager, like Matt, who actively participates by sharing content and interacting with the community.
These two user types became central to my design decisions, helping me tailor solutions to their distinct needs.


How would I measure success and impact?
The prototype is not the end of this journey. Now, I’d like to discuss how I would measure the success and impact of my solution in achieving its goal.
The first success metric is user engagement, assessed through key indicators like session length, interaction frequency, and feature adoption rate. The second metric focuses on user retention, tracking the return rate. The third metric emphasises fan feedback, gathering qualitative data through interviews to gauge user satisfaction and identify areas for improvement.
Together, these metrics will provide a comprehensive measure of the success of my solution.
Engagement Metrics
Session Length: Measures the average time users spend interacting with others in the fan community.
Frequency of Interactions: Tracks how often fans engage and identifies the most active areas of interaction.
Feature Adoption Rate: The percentage of active users utilising fan interaction features, indicating the popularity and effectiveness of these tools.
Retention Metrics
Return Rate: Tracks the percentage of fans returning to the artist profile to use interaction features after their first visit.
Fan Feedback
User Feedback Through Interviews: The third category focuses on gathering qualitative data through fan interviews to assess user satisfaction and identify areas for improvement. This helps ensure the platform meets user needs and fosters positive experiences.
Next Steps
Usability Testing
Prototype Usability Testing
Test whether users can easily navigate the fan interaction features in the artist profile section.
A/B Testing
Test different design versions of interactive features.Scenario-based Testing
Test specific user journeys in fan connection experiences.
Exploring How This New Feature Can Seamlessly Integrate with the Existing Product
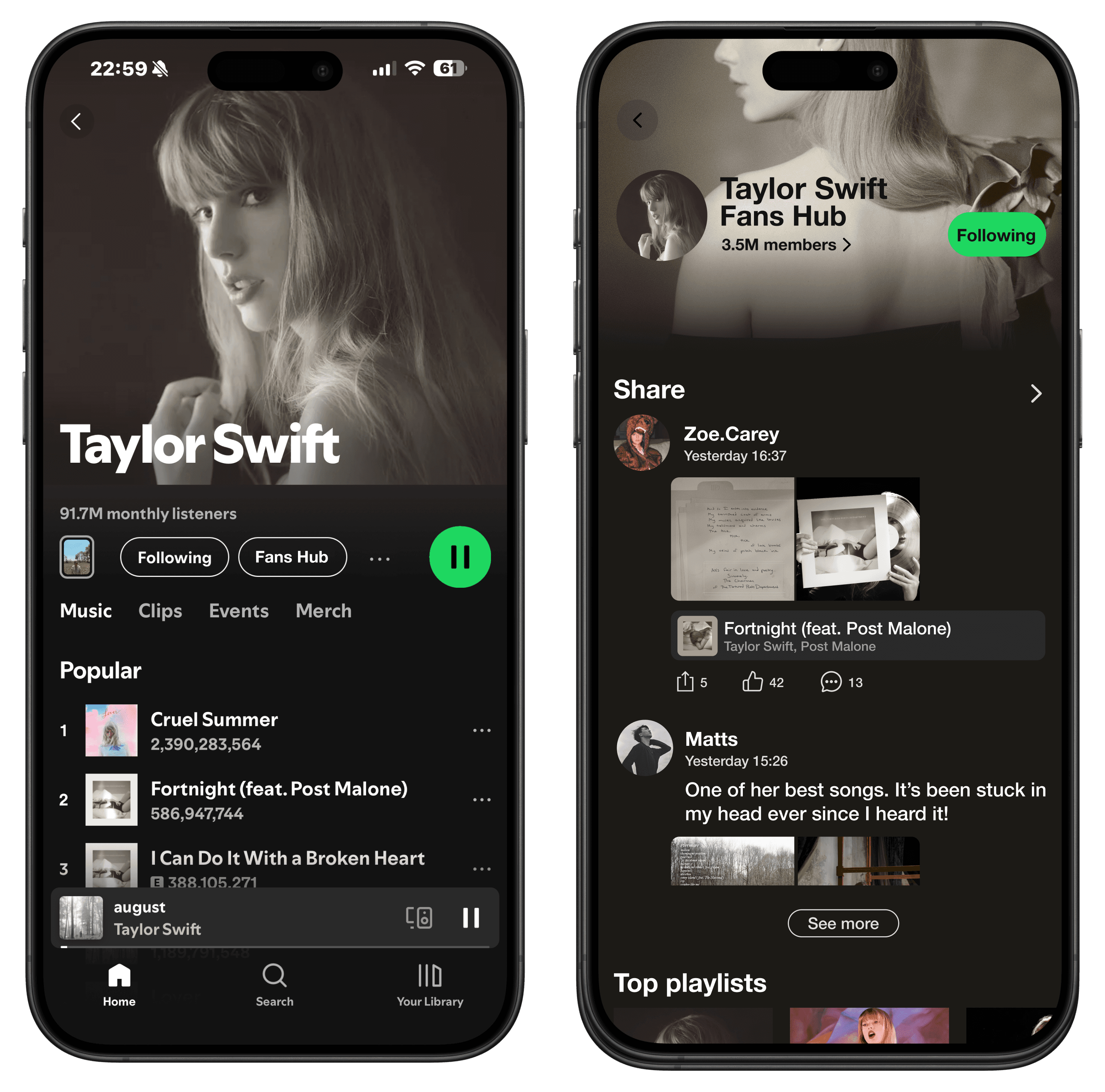
Maintain Spotify's Core Experience:
The fan interaction feature should provide a seamless experience, enabling users to discover and engage with it without feeling like they’ve left the main app. Moving forward, I’ll focus on refining the UI to align with Spotify’s minimal, clean interface, ensuring design consistency and a familiar user experience.Enhance discoverability:
The fan community should be easily accessible, with entry points in various intuitive app areas, not limited to just the artist profile.Data-Driven Integration:
Leverage user data and feedback to guide the evolution of features.
Learning and Reflections
Adaptability under tight deadlines:
Working with time constraints taught me to adjust my design process to focus on maximising value and efficiency. Being able to pivot quickly ensures the focus remains on the most valuable outcomes.
For example, user personas were initially intended to guide design decisions and keep users at the forefront. Still, in hindsight, they didn’t add as much value as expected, teaching me to recognise when to deprioritise elements that aren’t significantly contributing.
Integration within existing systems:
Designing new features highlighted the need for seamless integration within the product's ecosystem.
I learned to balance creativity with practicality by ensuring that new features not only stand out but also fit into the product’s existing structure.
04 Develop
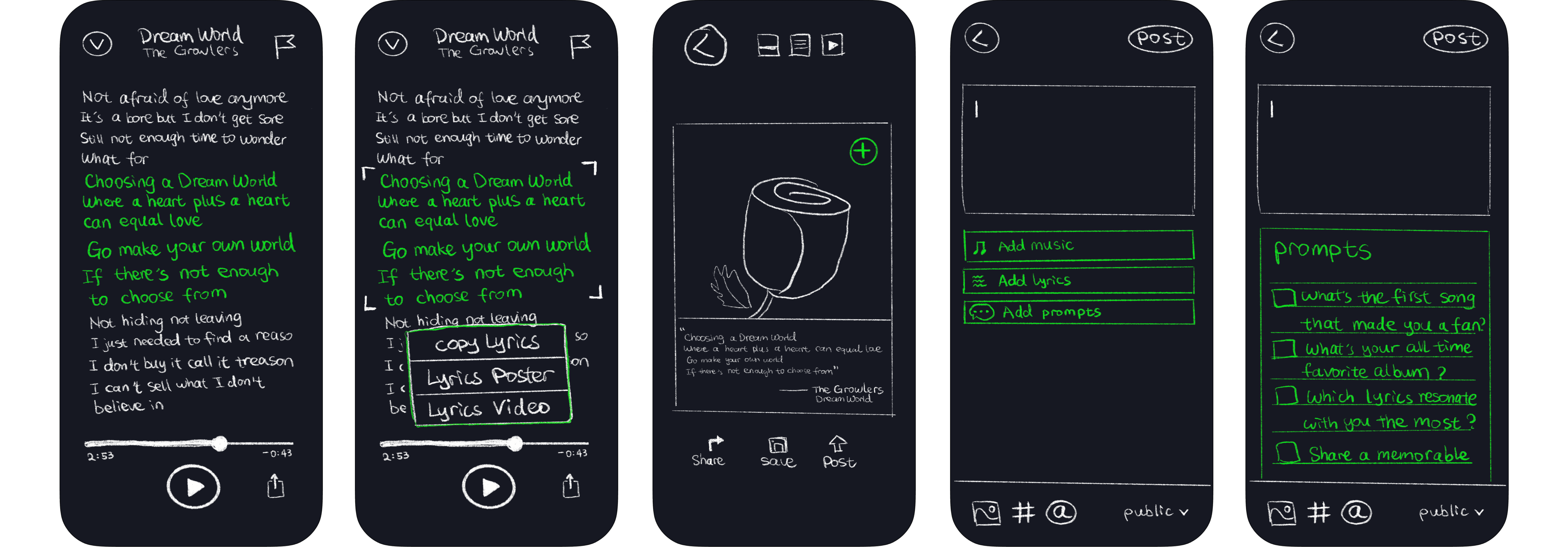
Solution Sketches
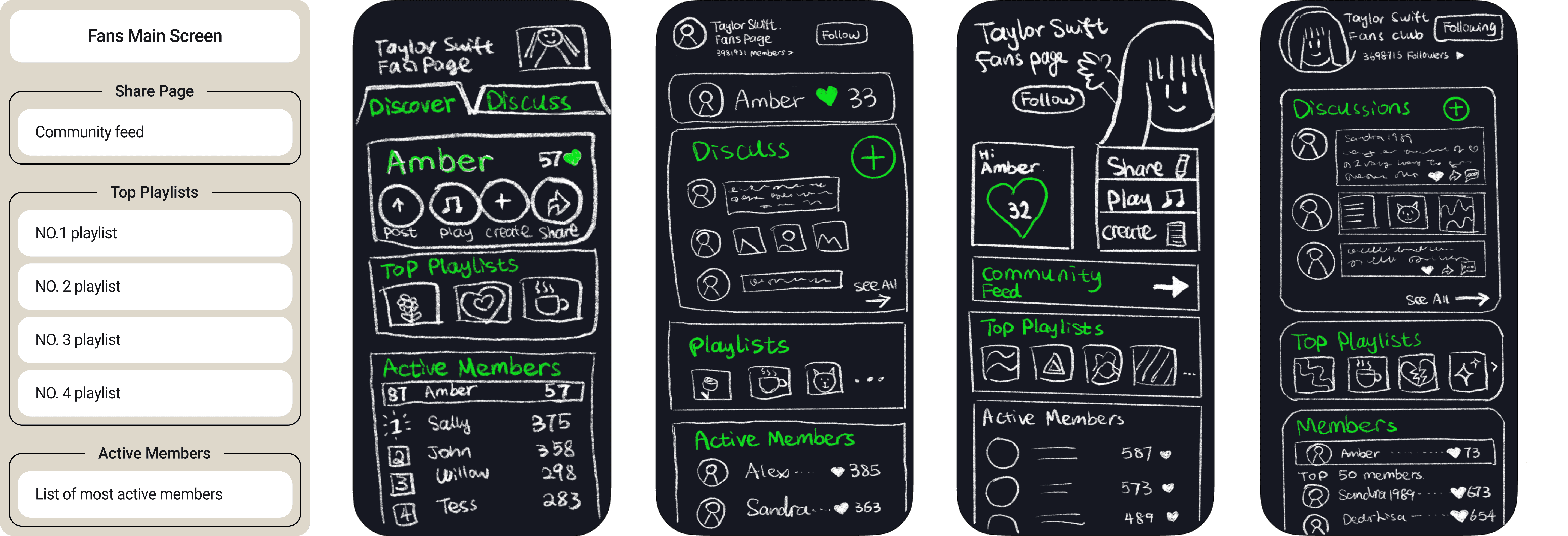
Using my information architecture as a foundation, I began sketching potential solutions. I spent additional time exploring various layout options, understanding that each could uniquely shape the overall design.
Out of the four layouts I created for the fan community's main screen, I ultimately chose the last one on the right for its clean, user-friendly appearance, which closely aligned with the feedback from user interviews.

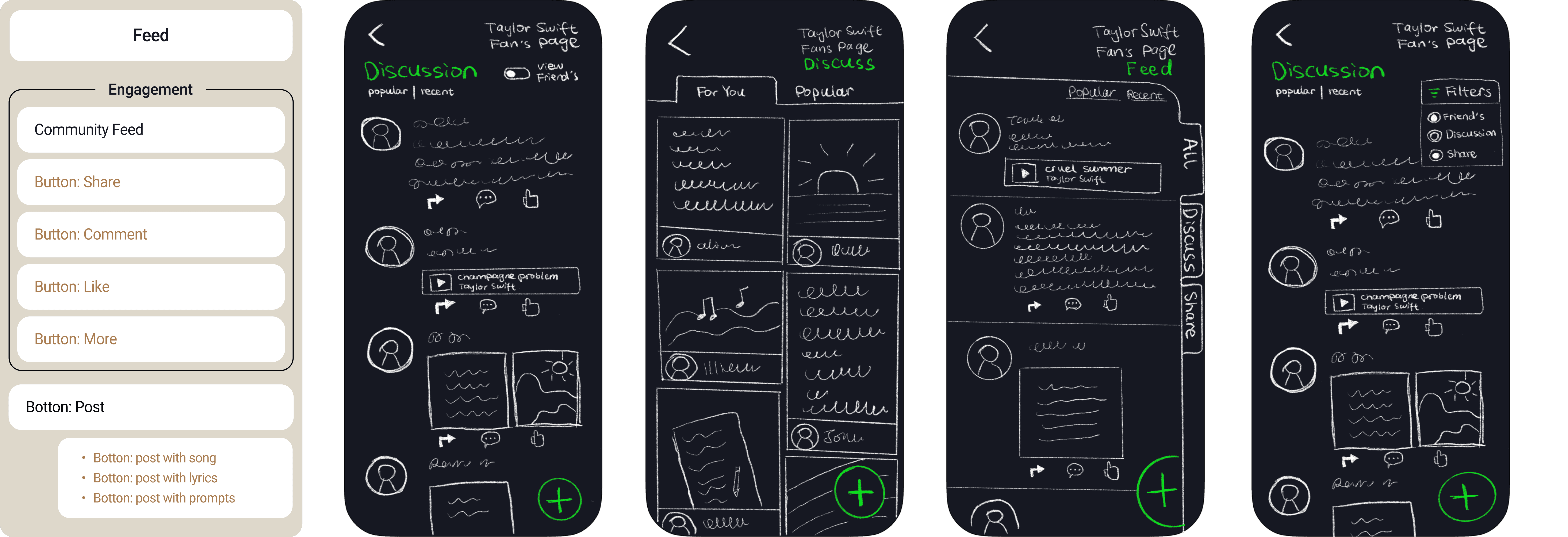
Here we have the feed screen. Some layouts strongly emphasise media content, while others highlight text-based posts.

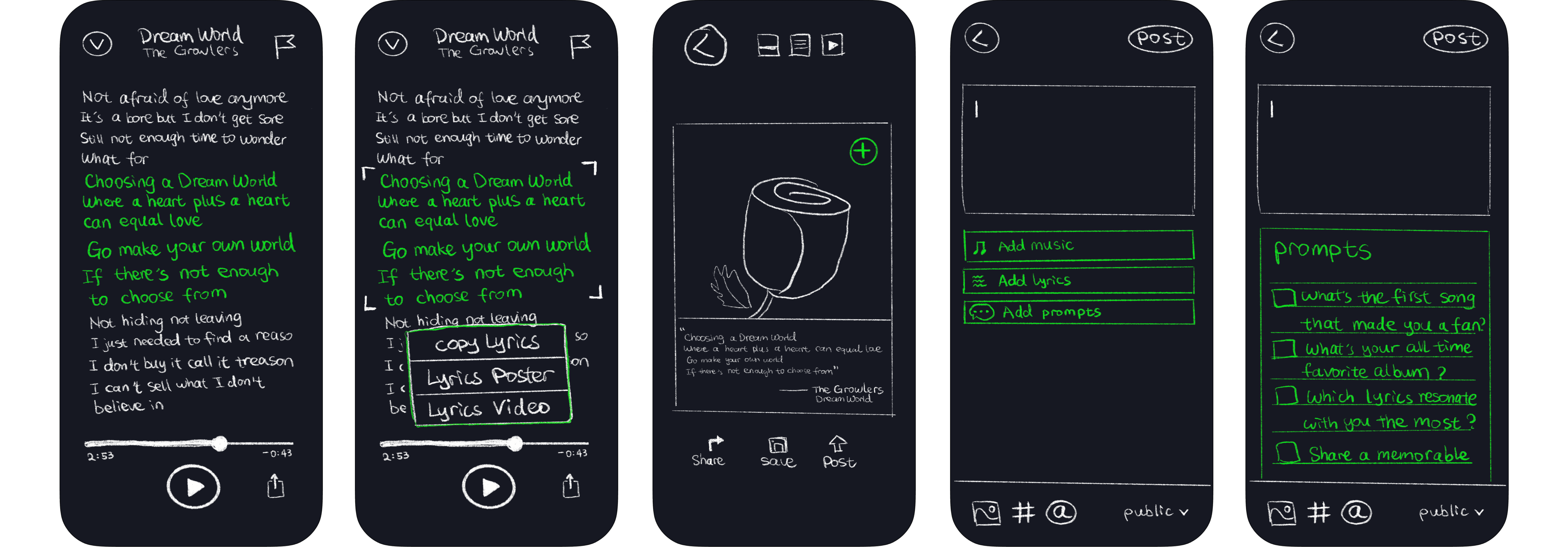
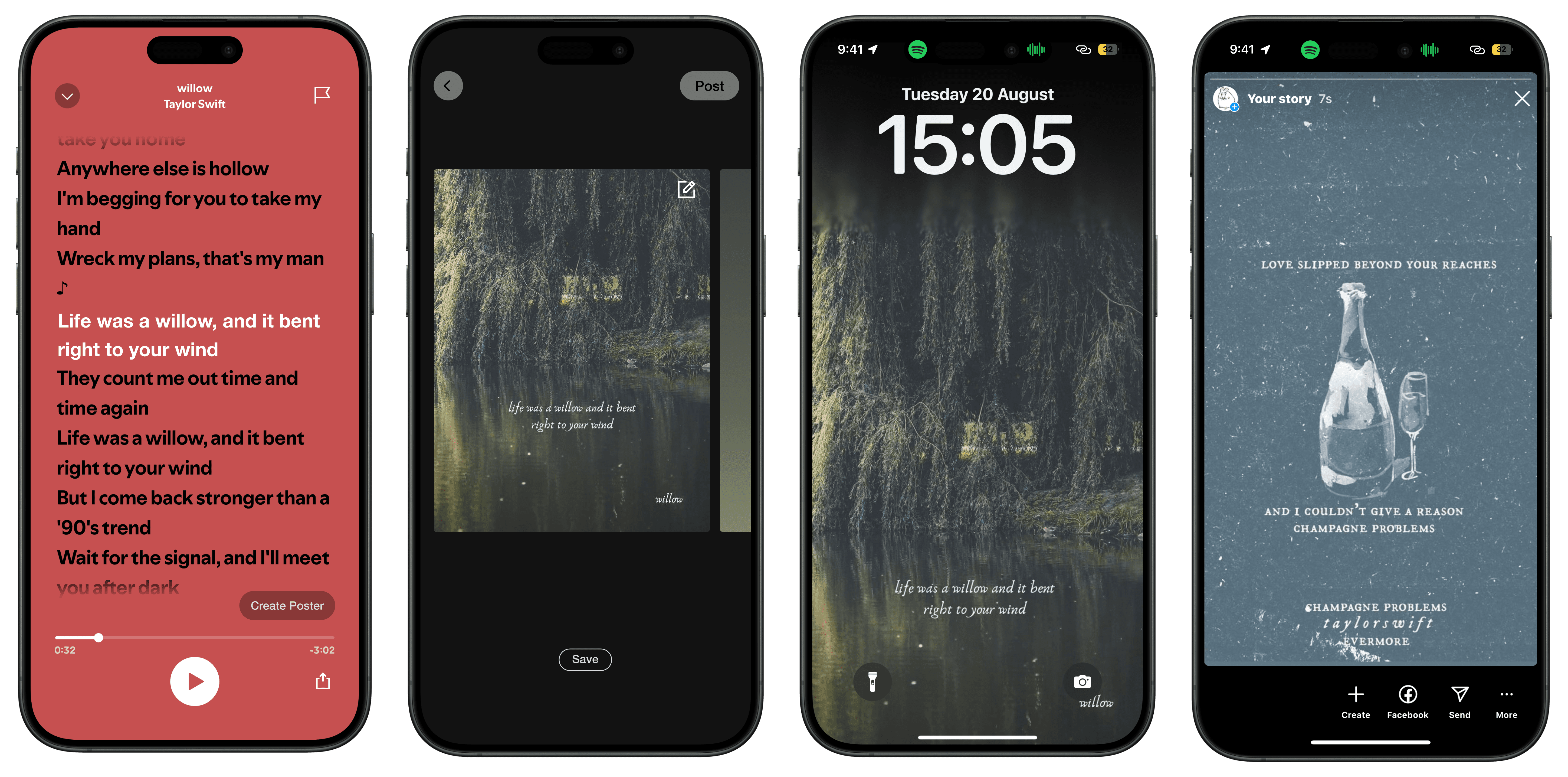
For a fun and engaging experience, I designed a lyrics poster feature that lets fans share their favourite lyrics. Users can select specific parts of the lyrics to create custom posters, which they can save to their devices or share on social media.

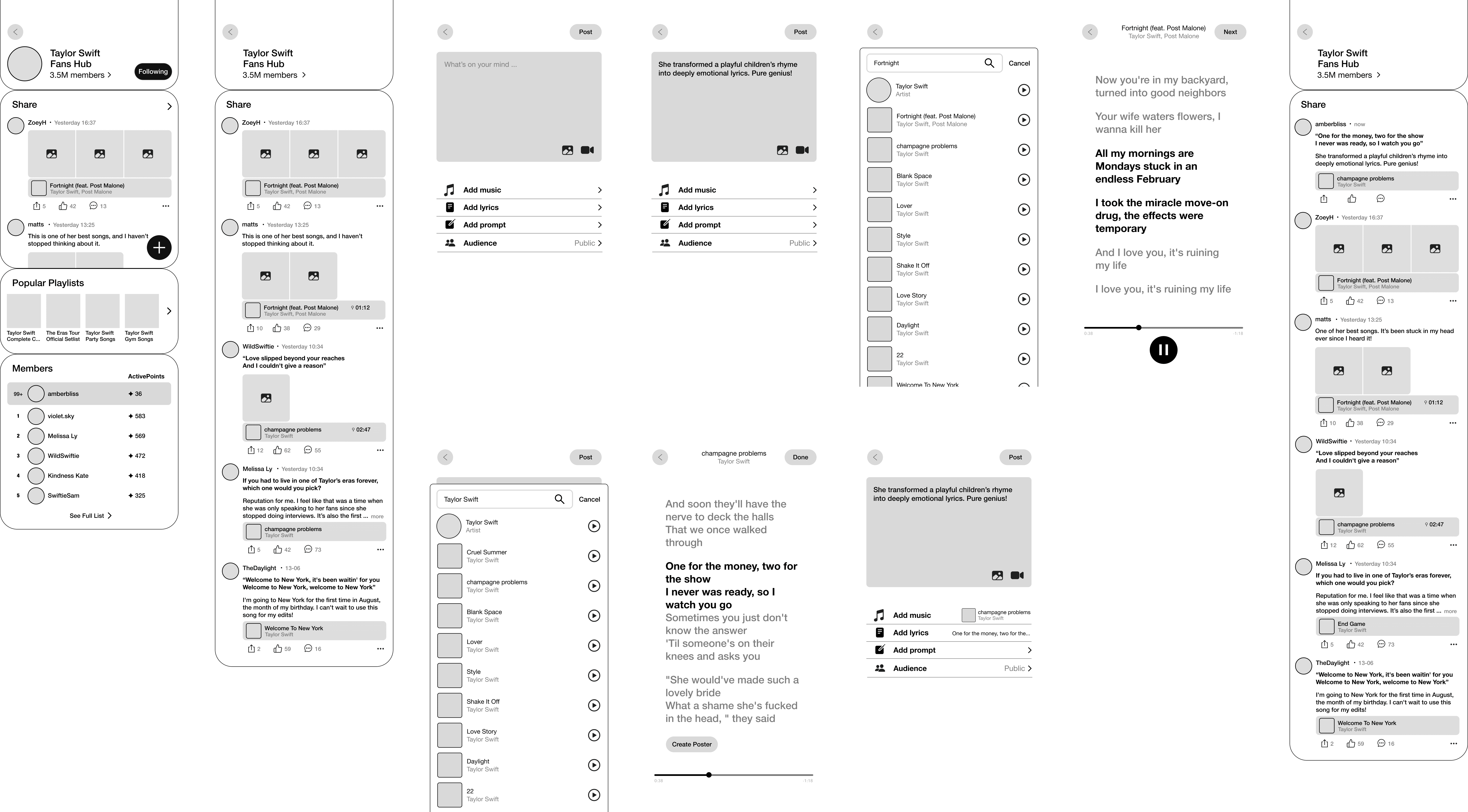
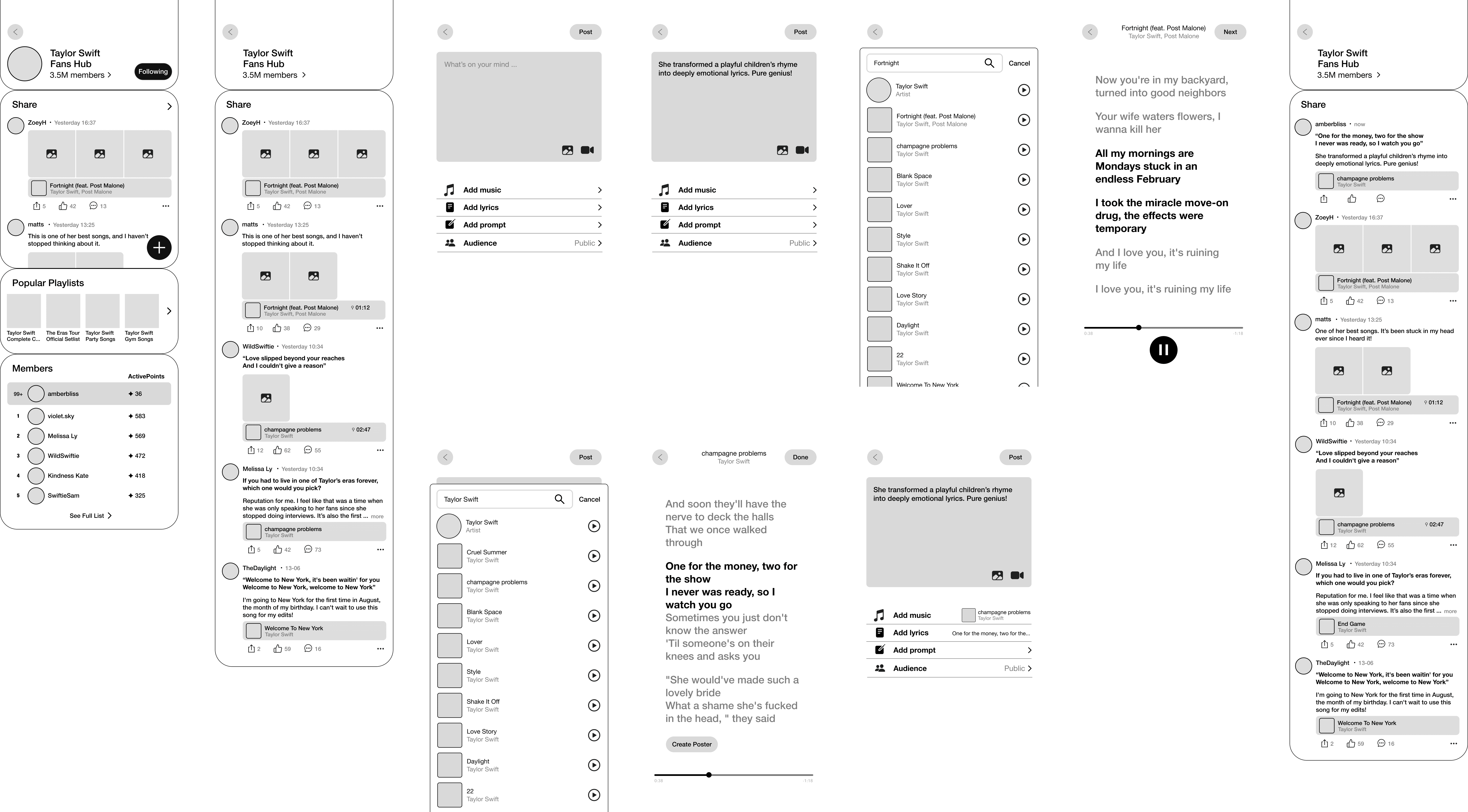
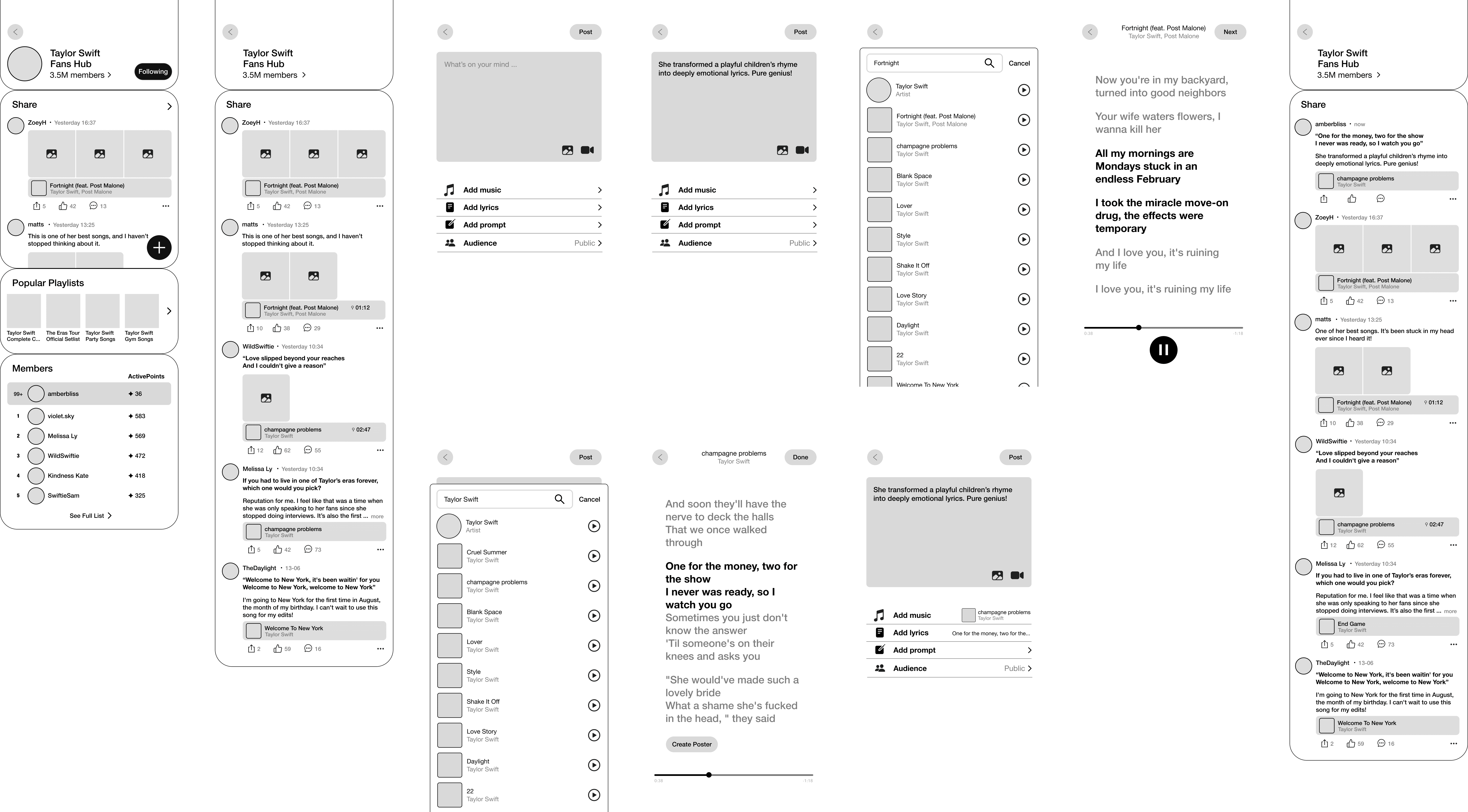
Wireframe and Prototype
After finalising the layout, I created wireframes before moving on to more detailed prototypes. Initially, I used outlined frames to separate each content section, and while this approach worked well in the wireframes, I later removed the frames during prototyping. The framed sections felt too complex and disrupted the design continuity with Spotify's overall aesthetic.




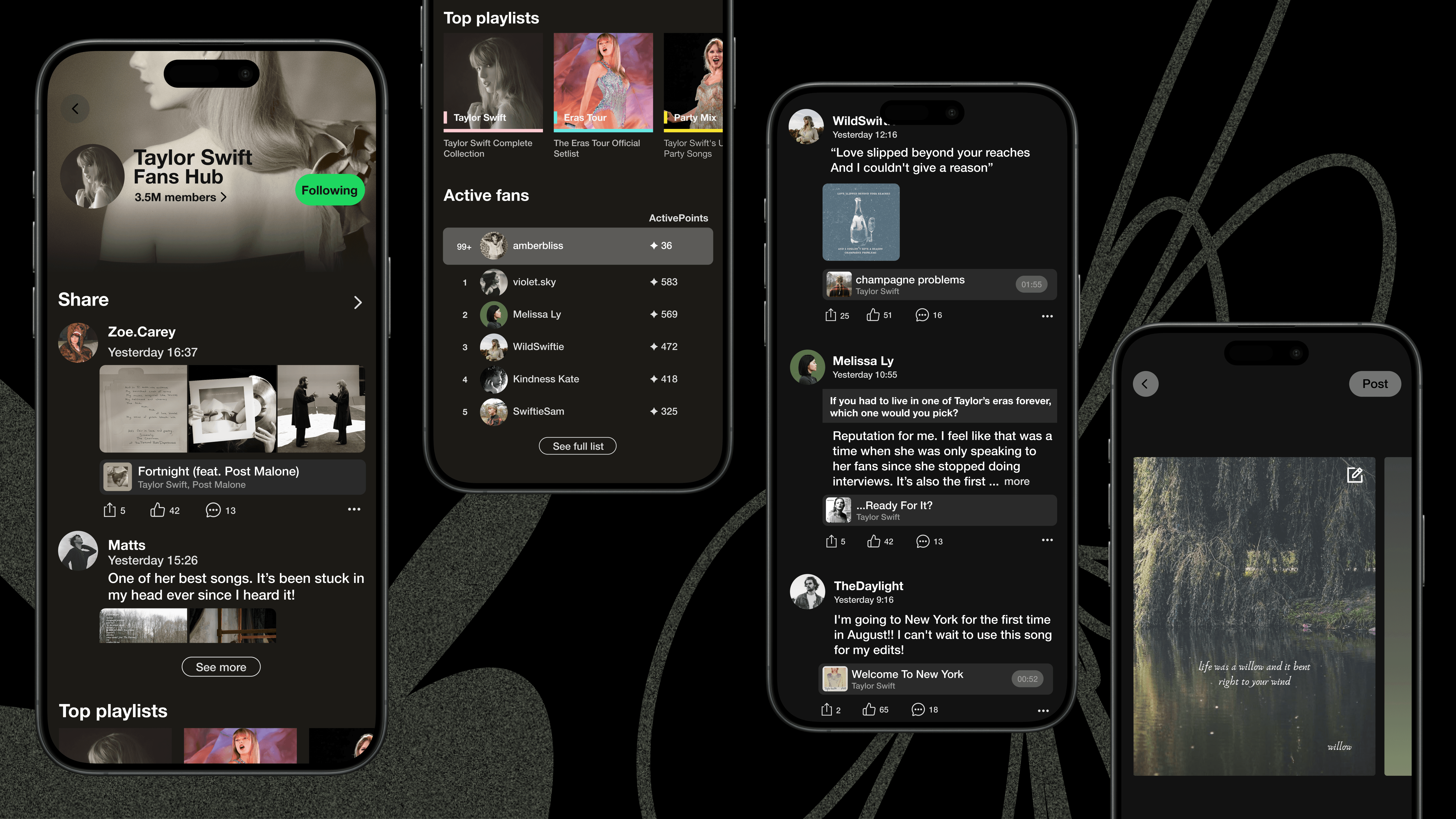
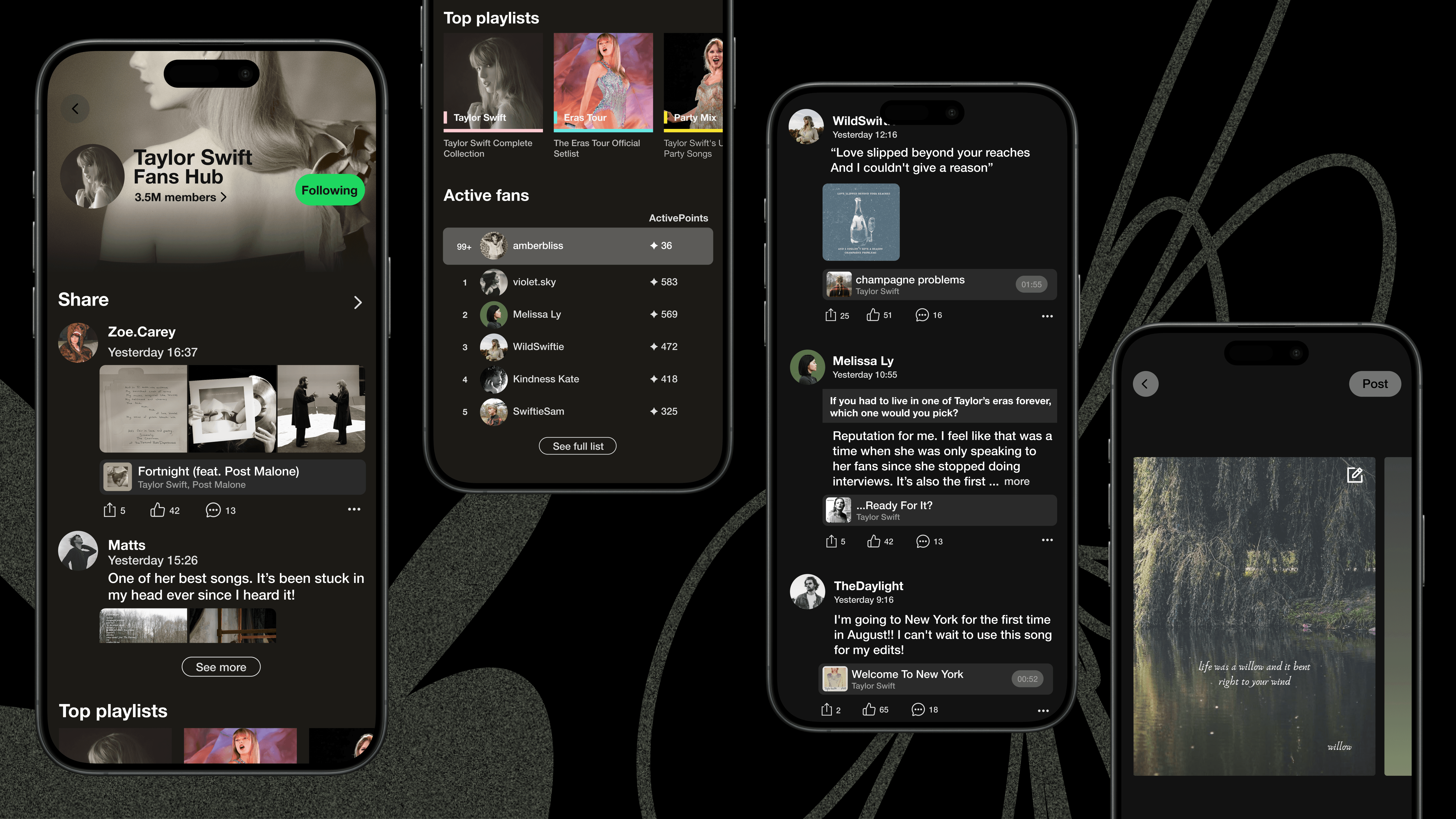
Now that we've reached the high-fidelity stage, I’d like to walk you through my proposed solutions to the problem.
Pain point 1
Lack of a music-centric community to connect and interact
Solutions:
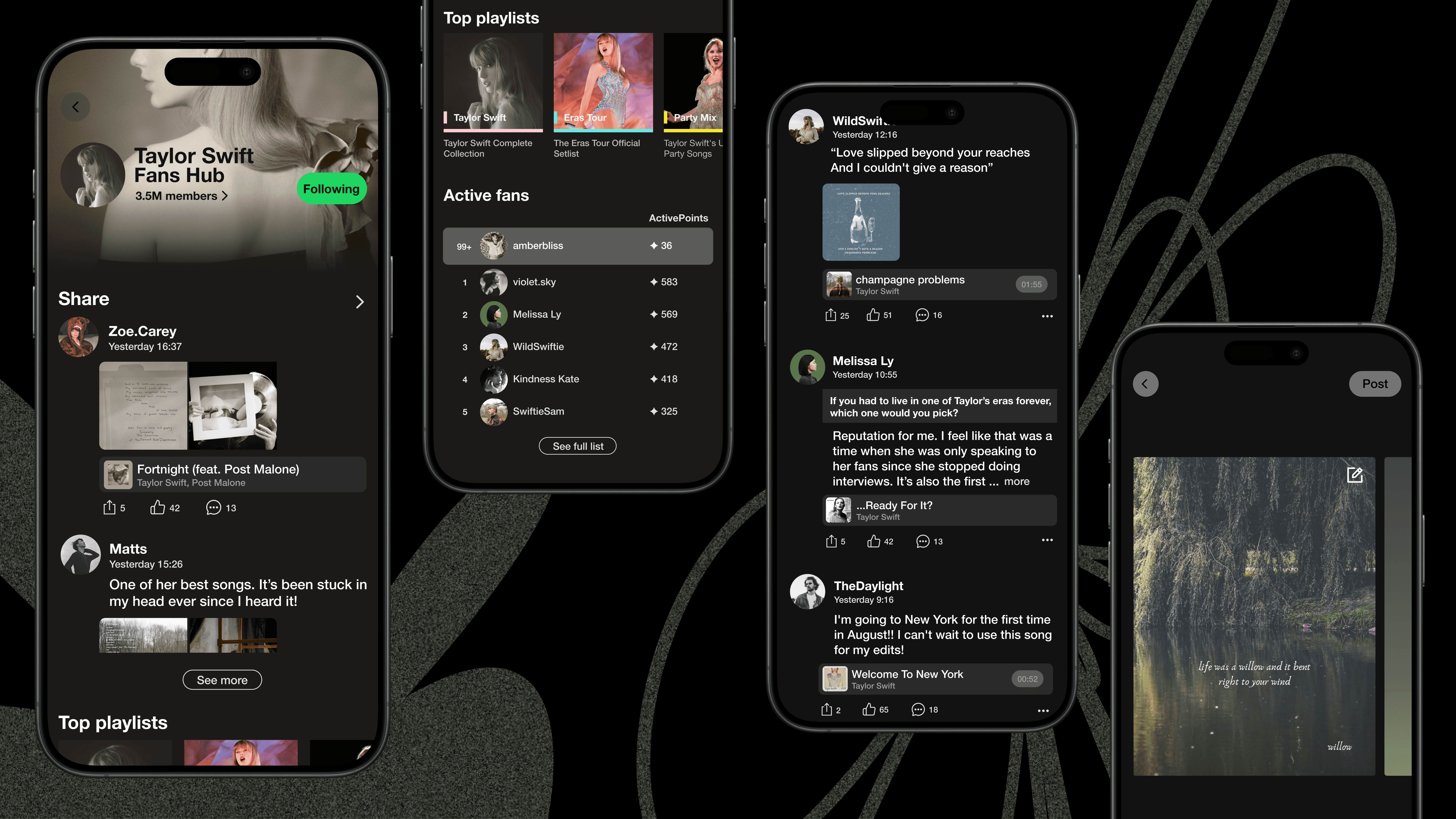
1. A dedicated section for fans to share and discuss music-related content.
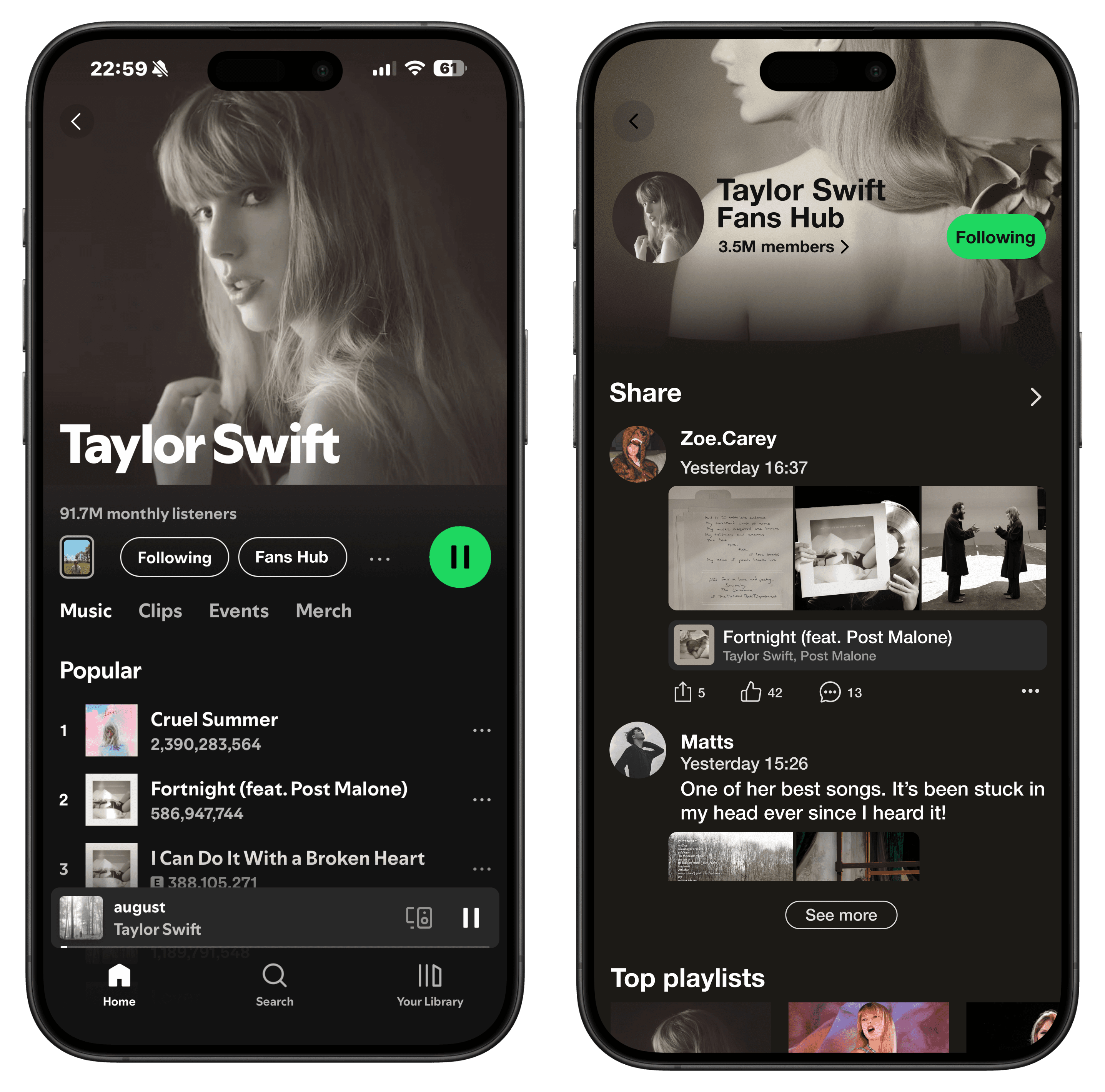
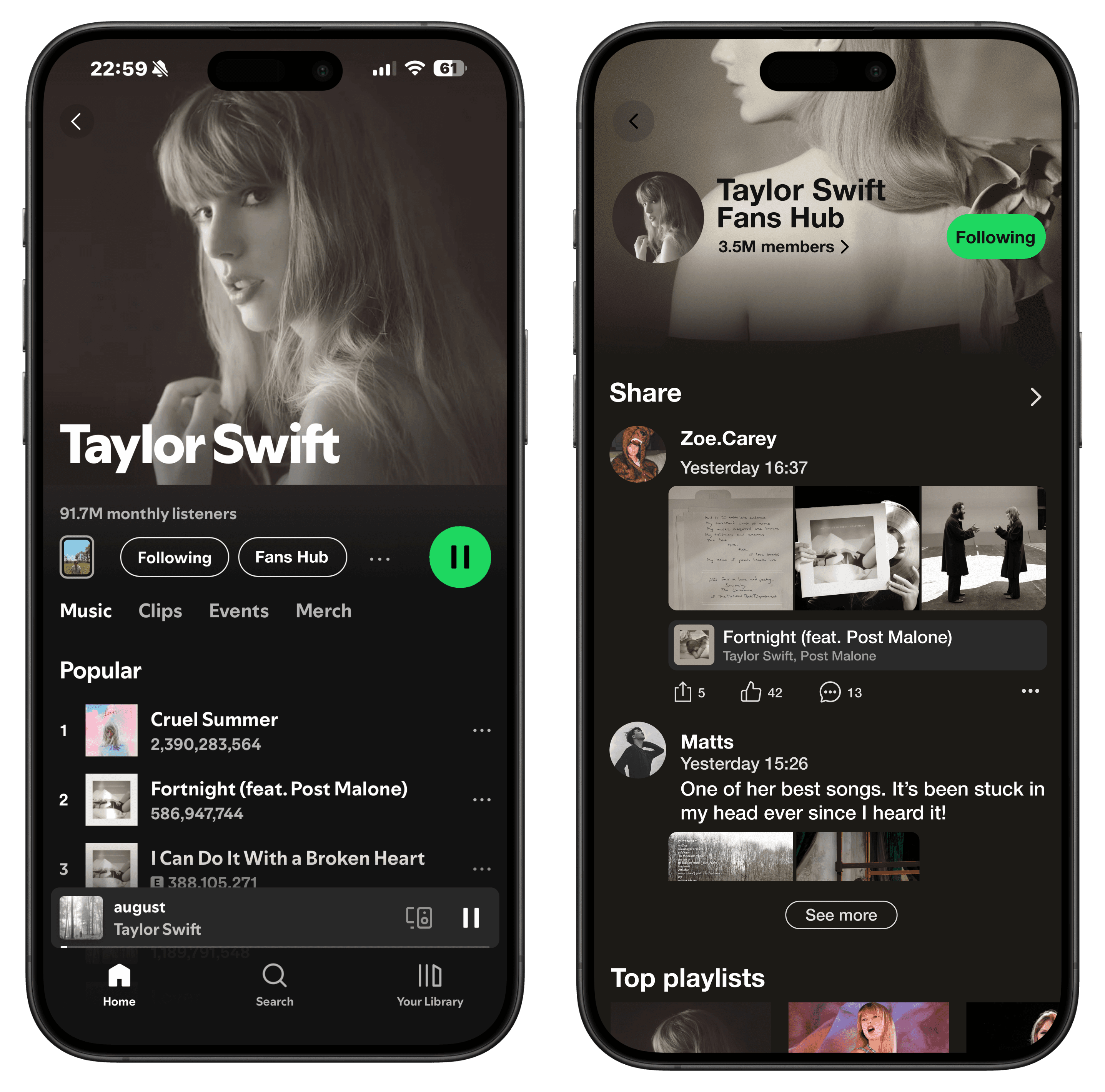
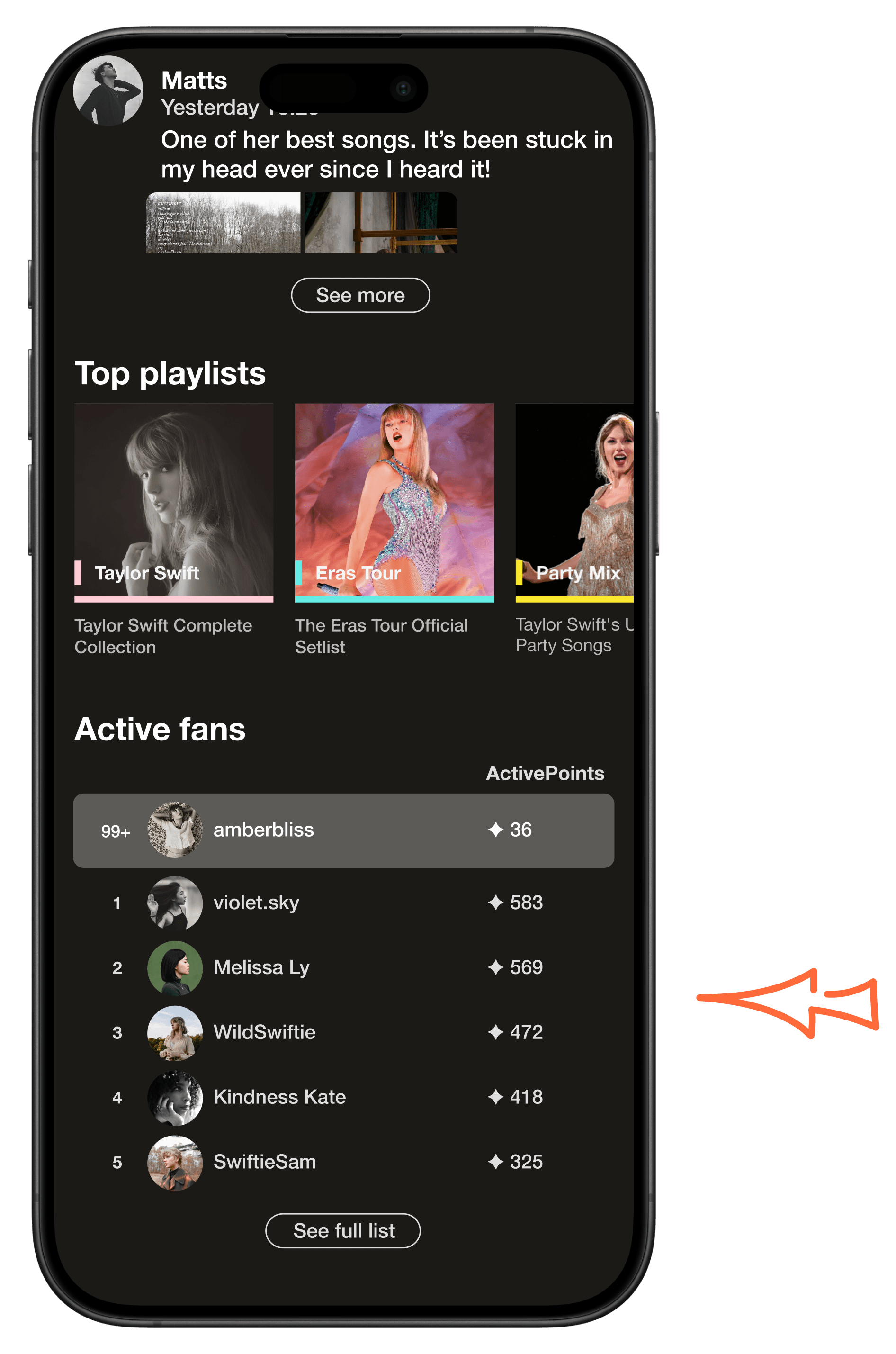
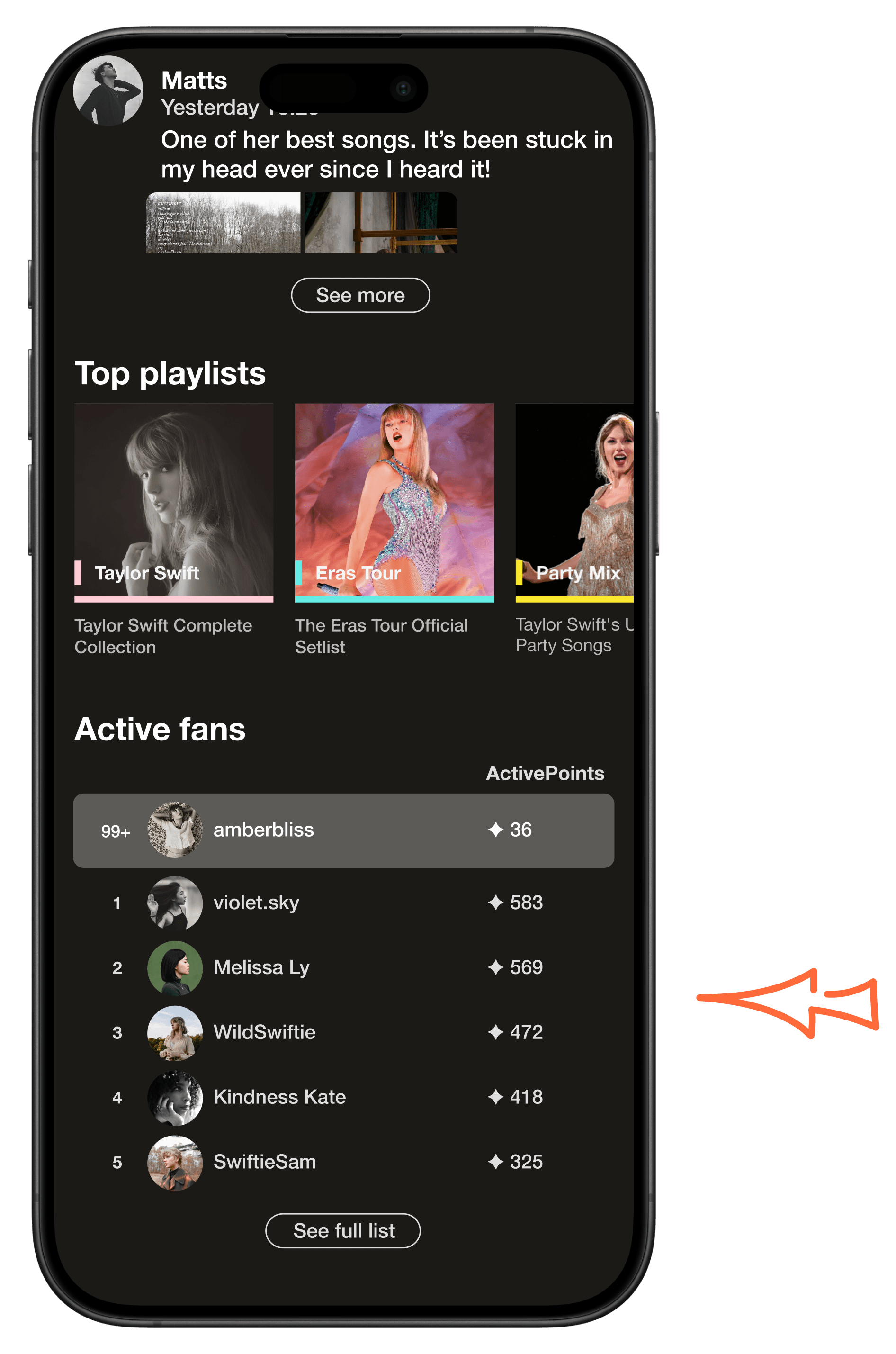
Fans can access this 'Fans Hub' through a button on the artist's profile page.


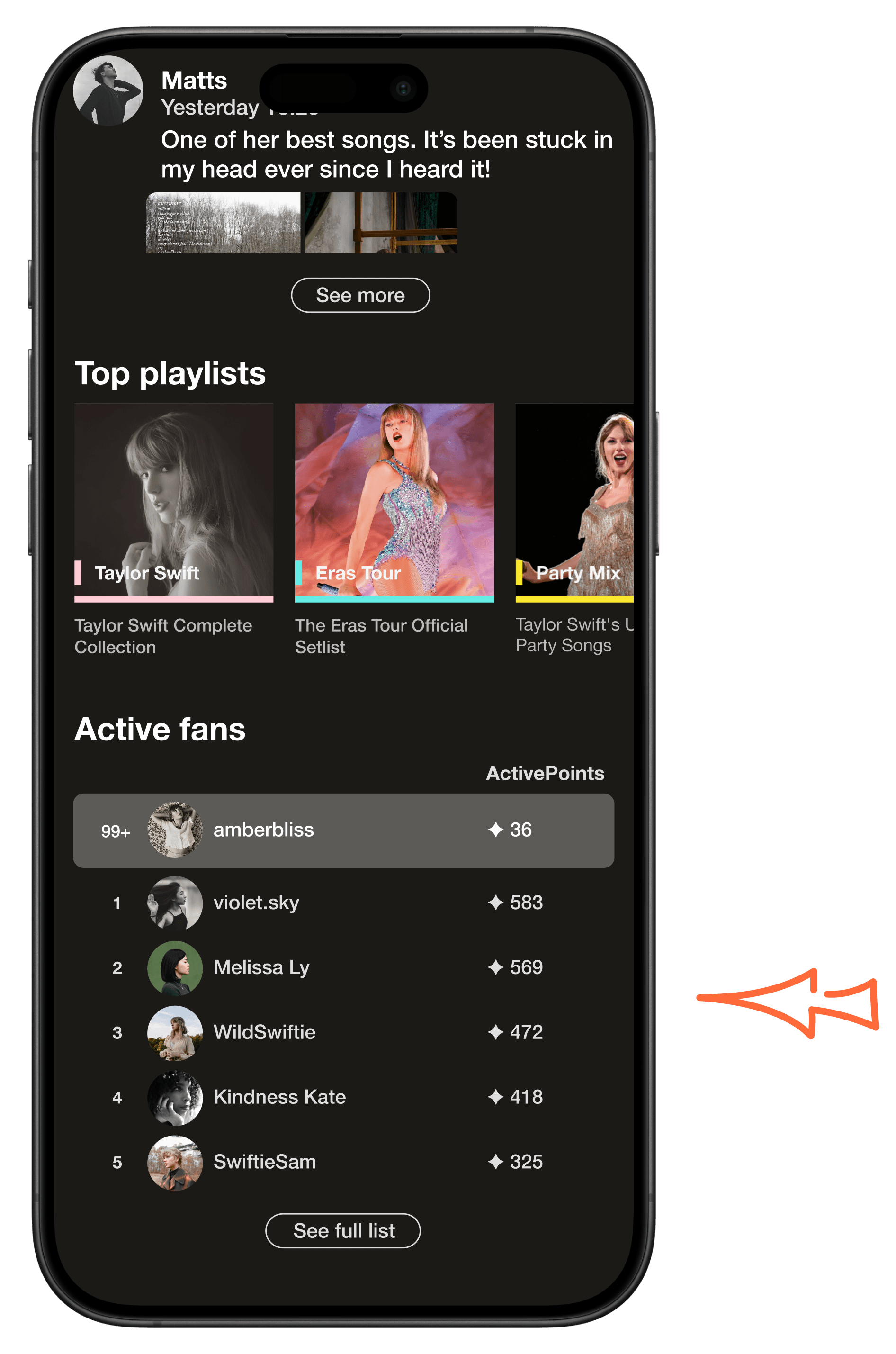
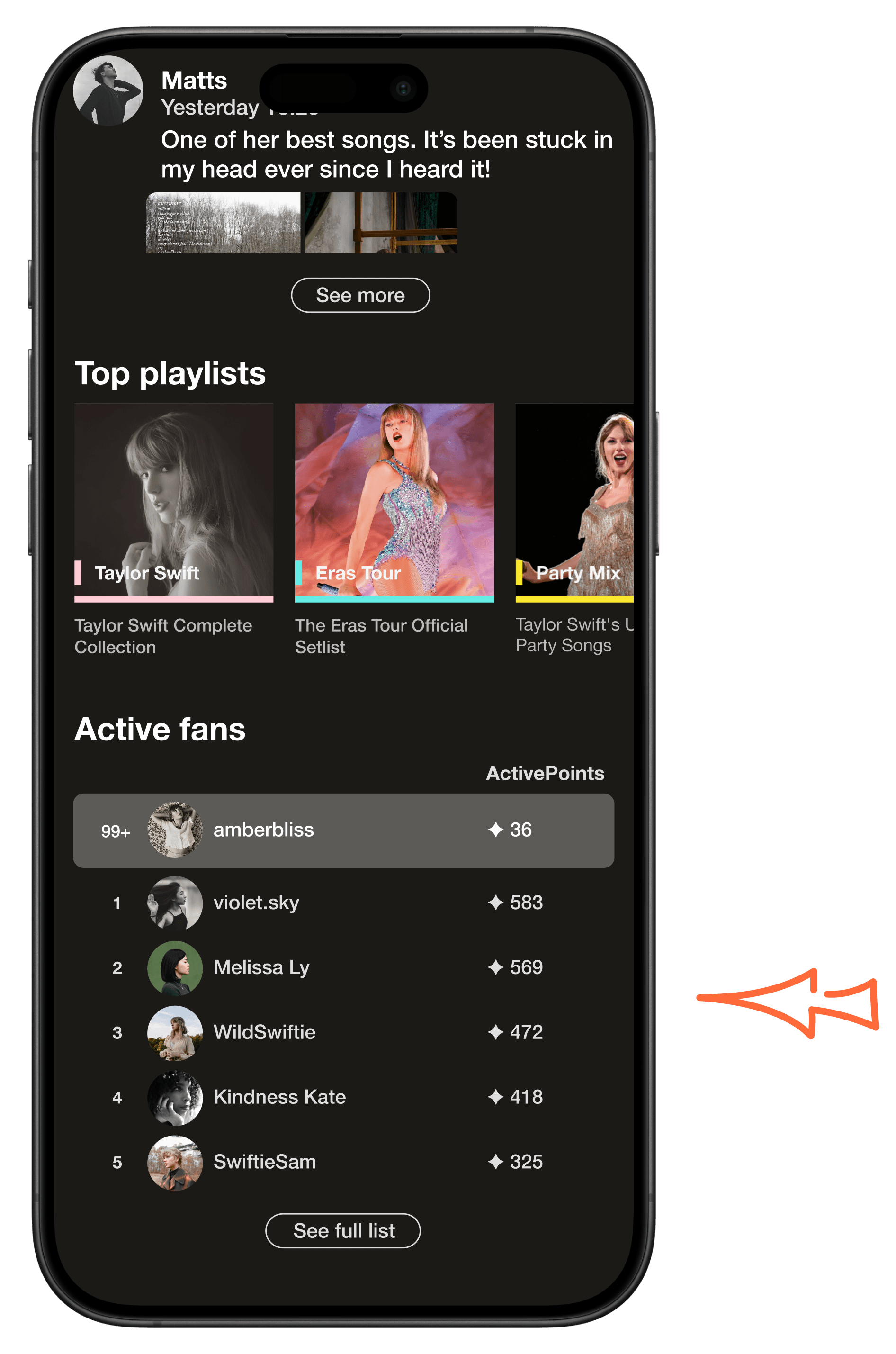
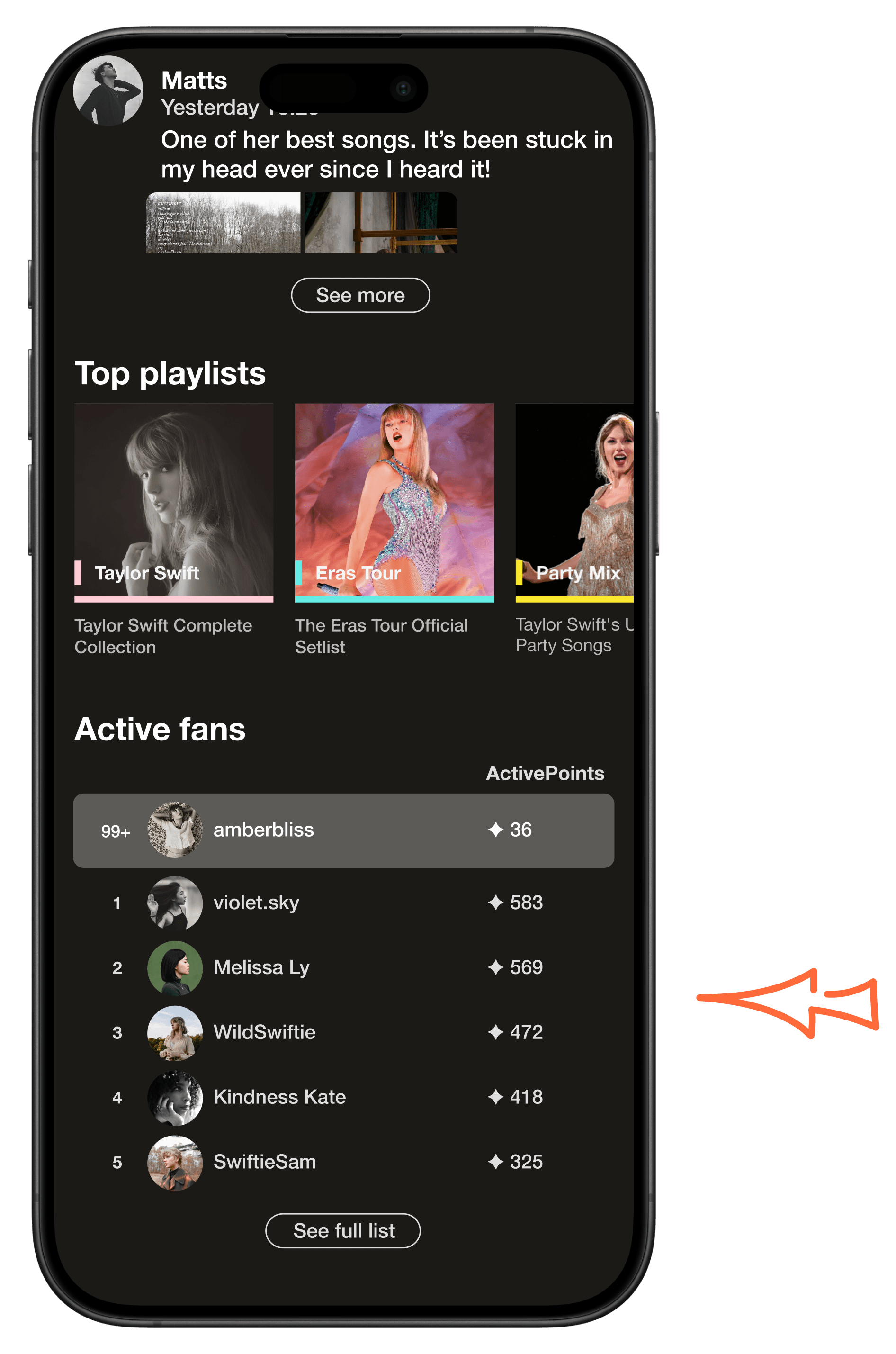
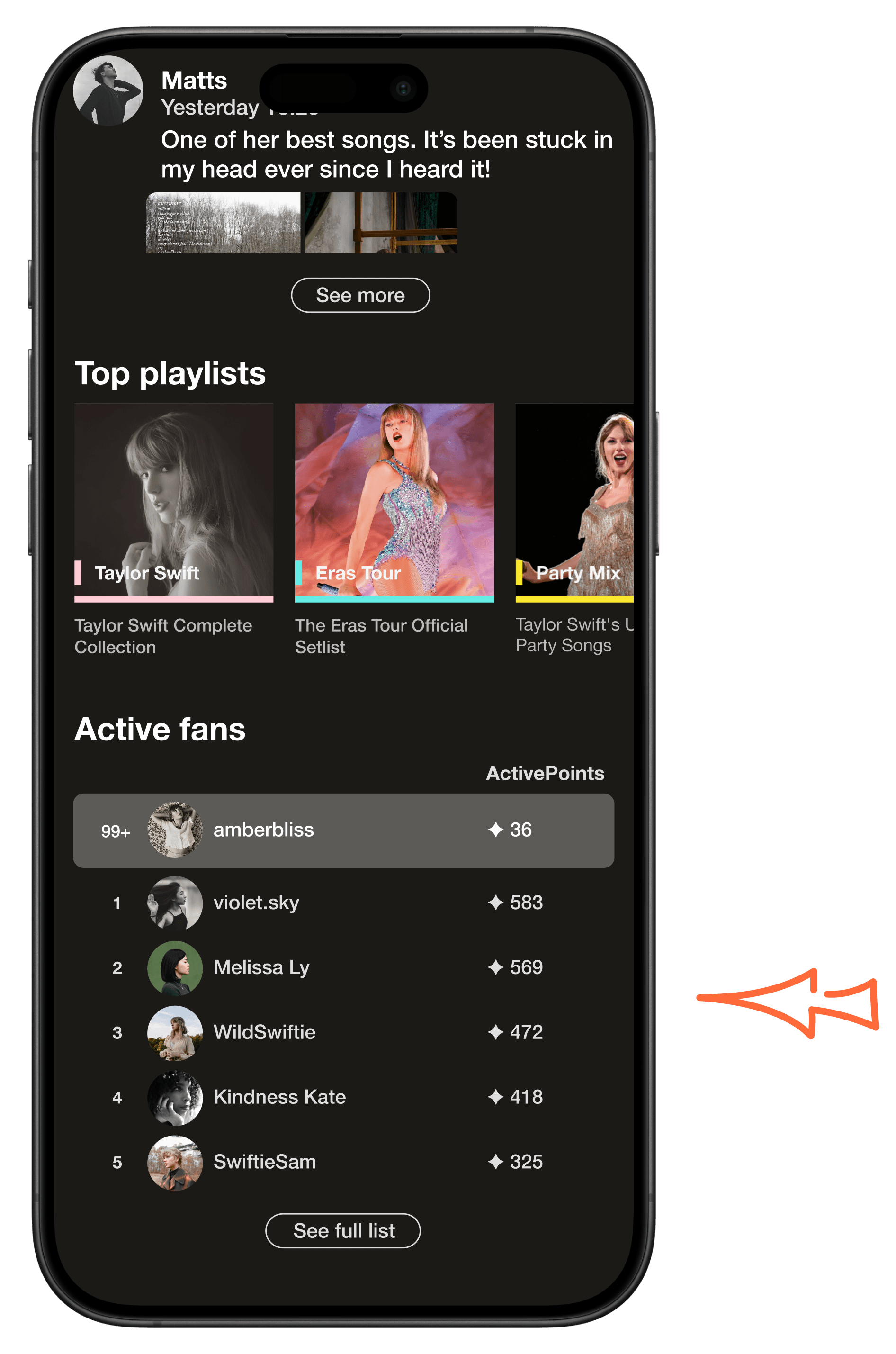
Discover active users via community rankings.
My research showed that not all users are eager to connect, and it can be hard to find active users online. This ranking system allows users to discover and engage with active members, explore their profiles, and view their playlists, increasing the chances of meaningful connections.


Pain point 2
Lack of meaningful discussion
Solutions:
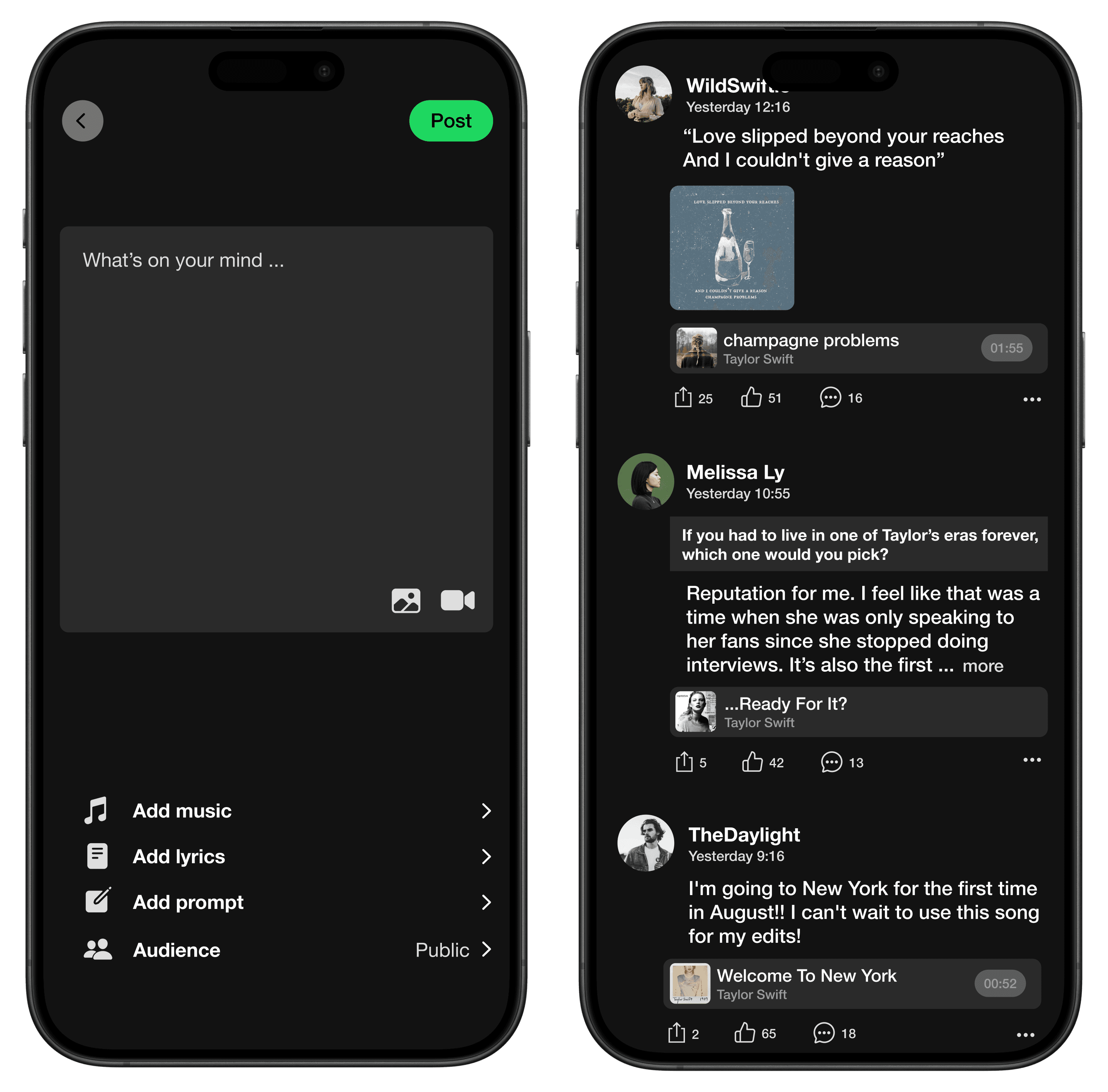
1. Have prompts for fans to share their thoughts
When posting, users can add music, reference lyrics, or choose from prompts.


Create a lyrics poster feature to help users share lyrics-related content.
Building on the idea of offering users options and inspiration for music-related posts, many participants in my research mentioned that lyrics are a key part of their music experience and something they’re most eager to share.
As a result, I designed the 'Lyric Poster' feature to help users share music-related content. They can select lyrics they resonate with, customise the poster, and then save or share it.


Pain point 3
Negative comments: Balancing moderation and user expression
Solution:
Positive reinforcement through a points system.
To address this pain point, in addition to content moderation, I propose introducing positive reinforcement through a points system. These 'ActivePoints' would be earned through fan engagement, and Spotify could later offer special privileges to top contributors, encouraging positive interactions within the community.


Pain point 4
Challenges in discovering new music
Solution:
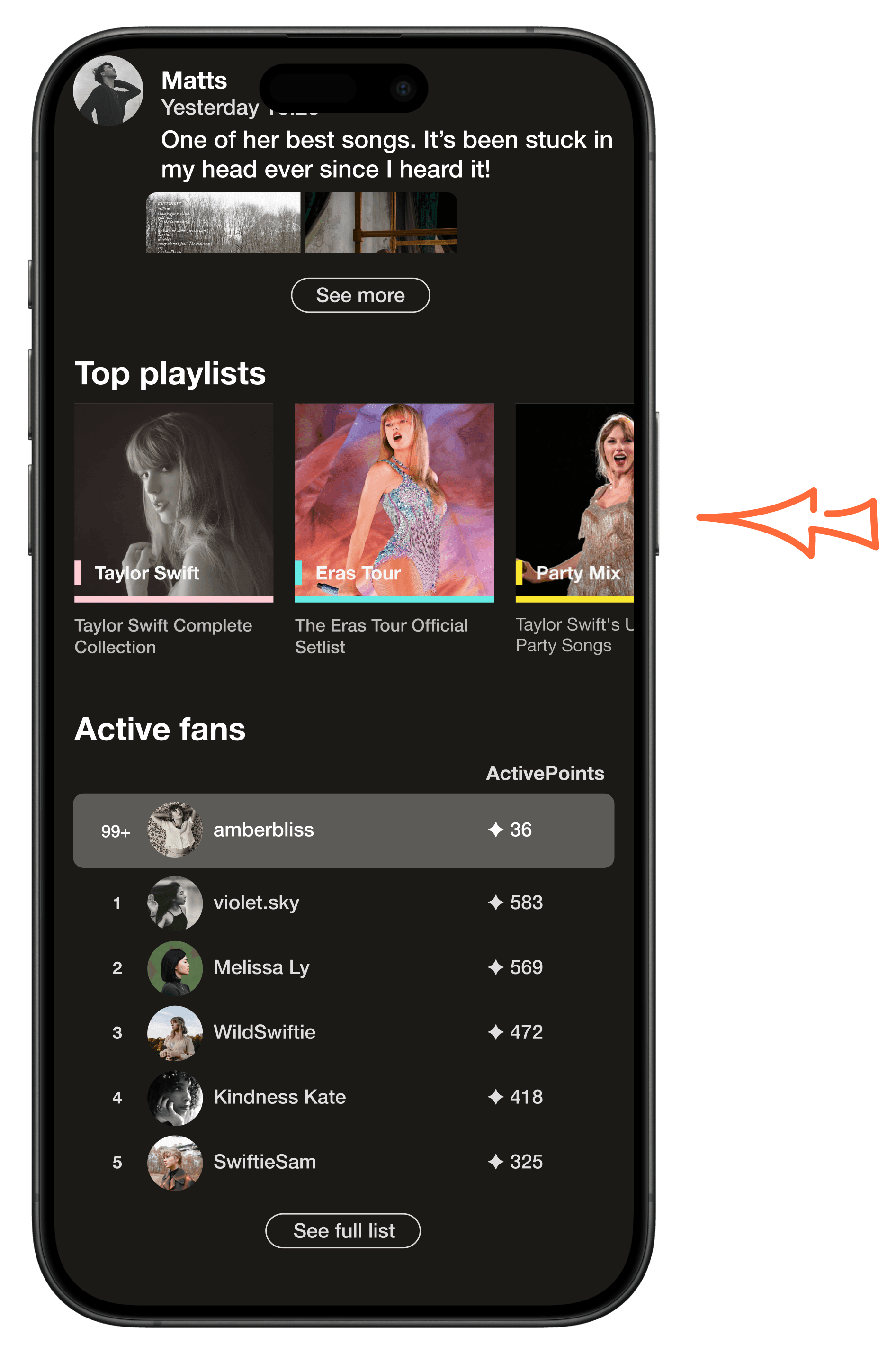
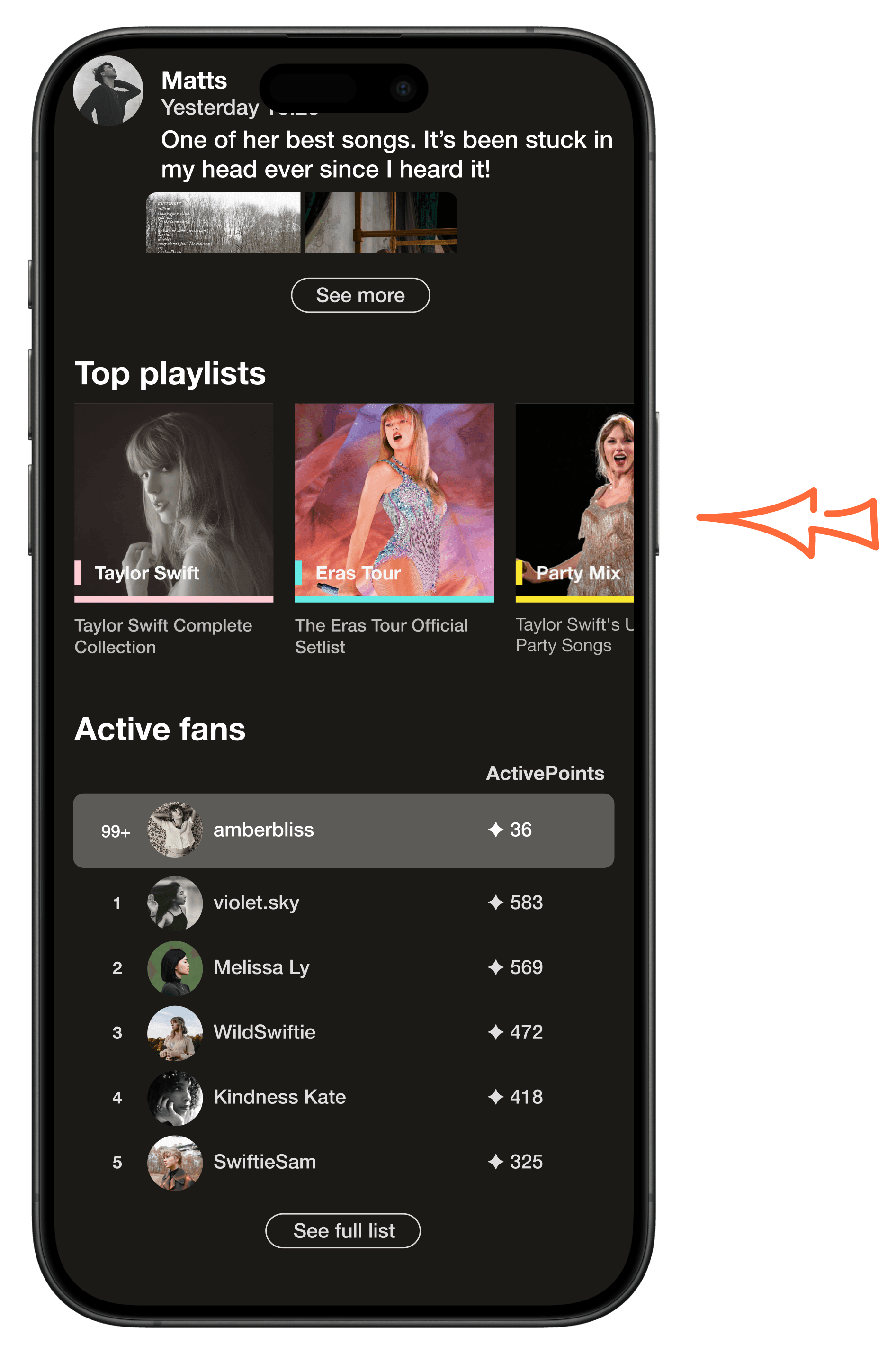
Popular playlists listened to by the fan community.
To address this pain point, I designed a 'Top Playlists' section on the fan page, featuring popular playlists enjoyed by the community. This helps users discover new music from others with similar tastes.



Overview
Although Spotify has a massive user base, it lacks a space for fans to connect over shared musical interests. The challenge was to design a feature within the artist profile section of Spotify’s mobile app, enabling fans to interact and build communities. The objective was to create a seamless and engaging platform that fosters fan connection and community.
This design challenge was completed and presented within a two-week timeframe.
My role
UX Research
UX Design
UI Design
Tools
Figma
Procreate
Time
Auguest 2024
2 weeks
design challenge


Design Process

01 Understand
Research 1 / Competitive Analysis
To clarify the task and align expectations, I started with a competitive analysis. Rather than performing a full SWOT analysis, I concentrated on identifying key strengths from competitors for inspiration, weaknesses to avoid, and opportunities for Spotify.
I selected SoundCloud and Reddit for this analysis, as they provide strong examples of how fans engage with each other online.


Research 2 / User Interview
I conducted brief interviews with three participants to gain insights into user behaviour and better understand their experiences. The focus was on three key aspects:
Current experience – Understanding how users currently engage with fan communities.
Pain points – Identifying the challenges and frustrations they face.
Expectations – Exploring their needs and what features they would expect in an improved fan community experience.
These interviews provided a deeper understanding of user behaviour and laid the groundwork for refining the design direction.

Affinity Mapping
After the interviews, I organised my notes by clustering similar topics, which ultimately resulted in five key categories. Using this structure, I created an affinity map to identify patterns and trends from the research. From there, I extracted insights from each category and ranked them according to their significance. Insights that were mentioned more frequently or discussed in greater detail were prioritised, helping me focus on the most pressing user needs and opportunities.

Affinity Map Insights
After synthesising a significant amount of data, I distilled it into four key areas that shaped my decisions throughout the project:
What users want – Desired features and experiences.
What users don’t want – Unwanted or frustrating elements.
Pain points – Challenges in current interactions.
Motivations – Reasons behind their behaviours and engagement.
These insights provided a clear framework for addressing user needs and refining the design direction.

02 Define
Personas
Initially, I intended to create detailed personas, but time constraints led me to summarise users into two key types.
The first is the Observer, like Amber, who prefers to read posts and draw inspiration from others.
The second is the Engager, like Matt, who actively participates by sharing content and interacting with the community.
These two user types became central to my design decisions, helping me tailor solutions to their distinct needs.

03 Ideate
'How Might We' Statements

Brainstorm Ideas
I usually rely on the Crazy 8s method for brainstorming, but I modified it by focusing solely on writing down ideas and skipping the sketching phase. This approach saved time and enabled me to generate a greater number of ideas more efficiently.

Using "How might we" statements to guide my brainstorming, I generated approximately 70 ideas aimed at addressing user needs and solving their pain points.

With a clear understanding of the users and a wealth of ideas gathered, I was ready to address the challenges and pain points head-on.
Prioritisation Matrix
After brainstorming, I organised the ideas using a prioritisation matrix to identify the most suitable solutions for the current situation. I concentrated on the high-impact quadrant, which made it challenging to choose from so many exciting ideas. However, I prioritised solutions that offered significant impact while being achievable within the given time frame. For my final solutions, highlighted in bold, I focused on quick wins and balanced them with a few major projects to maximise both efficiency and impact in addressing user pain points.

Information Architecture
With the MVP defined, I utilised information architecture to structure my design.
The main fan screen is accessible via a button on the artist’s profile. This screen is divided into three sections: a community feed for sharing, top playlists, and a list of active members. Users can expand the share section to open the feed and engage with the community.
On the right, the architecture of user profiles allows users to explore each other’s playlists, view recent activity, and connect.

With this solid information architecture in place, I was ready to move on to the development stage.
04 Develop
Solution Sketches
Using my information architecture as a foundation, I began sketching potential solutions. I spent additional time exploring various layout options, understanding that each could uniquely shape the overall design.
Out of the four layouts I created for the fan community's main screen, I ultimately chose the last one on the right for its clean, user-friendly appearance, which closely aligned with the feedback from user interviews.

Here we have the feed screen. Some layouts strongly emphasise media content, while others highlight text-based posts.

For a fun and engaging experience, I designed a lyrics poster feature that lets fans share their favourite lyrics. Users can select specific parts of the lyrics to create custom posters, which they can save to their devices or share on social media.

Wireframe and Prototype
After finalising the layout, I created wireframes before moving on to more detailed prototypes. Initially, I used outlined frames to separate each content section, and while this approach worked well in the wireframes, I later removed the frames during prototyping. The framed sections felt too complex and disrupted the design continuity with Spotify's overall aesthetic.


Now that we've reached the high-fidelity stage, I’d like to walk you through my proposed solutions to the problem.
Pain point 1
Lack of a music-centric community to connect and interact
Solutions:
1. A dedicated section for fans to share and discuss music-related content.
Fans can access this 'Fans Hub' through a button on the artist's profile page.

Discover active users via community rankings.
My research showed that not all users are eager to connect, and it can be hard to find active users online. This ranking system allows users to discover and engage with active members, explore their profiles, and view their playlists, increasing the chances of meaningful connections.

Pain point 2
Lack of meaningful discussion
Solutions:
1. Have prompts for fans to share their thoughts
When posting, users can add music, reference lyrics, or choose from prompts.

Create a lyrics poster feature to help users share lyrics-related content.
Building on the idea of offering users options and inspiration for music-related posts, many participants in my research mentioned that lyrics are a key part of their music experience and something they’re most eager to share.
As a result, I designed the 'Lyric Poster' feature to help users share music-related content. They can select lyrics they resonate with, customise the poster, and then save or share it.

Pain point 3
Negative comments: Balancing moderation and user expression
Solution:
Positive reinforcement through a points system.
To address this pain point, in addition to content moderation, I propose introducing positive reinforcement through a points system. These 'ActivePoints' would be earned through fan engagement, and Spotify could later offer special privileges to top contributors, encouraging positive interactions within the community.

Pain point 4
Challenges in discovering new music
Solution:
Popular playlists listened to by the fan community.
To address this pain point, I designed a 'Top Playlists' section on the fan page, featuring popular playlists enjoyed by the community. This helps users discover new music from others with similar tastes.


How would I measure success and impact?
The prototype is not the end of this journey. Now, I’d like to discuss how I would measure the success and impact of my solution in achieving its goal.
The first success metric is user engagement, assessed through key indicators like session length, interaction frequency, and feature adoption rate. The second metric focuses on user retention, tracking the return rate. The third metric emphasises fan feedback, gathering qualitative data through interviews to gauge user satisfaction and identify areas for improvement.
Together, these metrics will provide a comprehensive measure of the success of my solution.
Engagement Metrics
Session Length: Measures the average time users spend interacting with others in the fan community.
Frequency of Interactions: Tracks how often fans engage and identifies the most active areas of interaction.
Feature Adoption Rate: The percentage of active users utilising fan interaction features, indicating the popularity and effectiveness of these tools.
Retention Metrics
Return Rate: Tracks the percentage of fans returning to the artist profile to use interaction features after their first visit.
Fan Feedback
User Feedback Through Interviews: The third category focuses on gathering qualitative data through fan interviews to assess user satisfaction and identify areas for improvement. This helps ensure the platform meets user needs and fosters positive experiences.
Next Steps
Usability Testing
Prototype Usability Testing
Test whether users can easily navigate the fan interaction features in the artist profile section.
A/B Testing
Test different design versions of interactive features.Scenario-based Testing
Test specific user journeys in fan connection experiences.
Exploring How This New Feature Can Seamlessly Integrate with the Existing Product
Maintain Spotify's Core Experience:
The fan interaction feature should provide a seamless experience, enabling users to discover and engage with it without feeling like they’ve left the main app. Moving forward, I’ll focus on refining the UI to align with Spotify’s minimal, clean interface, ensuring design consistency and a familiar user experience.Enhance discoverability:
The fan community should be easily accessible, with entry points in various intuitive app areas, not limited to just the artist profile.Data-Driven Integration:
Leverage user data and feedback to guide the evolution of features.
Learning and Reflections
Adaptability under tight deadlines:
Working with time constraints taught me to adjust my design process to focus on maximising value and efficiency. Being able to pivot quickly ensures the focus remains on the most valuable outcomes.
For example, user personas were initially intended to guide design decisions and keep users at the forefront. Still, in hindsight, they didn’t add as much value as expected, teaching me to recognise when to deprioritise elements that aren’t significantly contributing.
Integration within existing systems:
Designing new features highlighted the need for seamless integration within the product's ecosystem.
I learned to balance creativity with practicality by ensuring that new features not only stand out but also fit into the product’s existing structure.